
BootstrapアコーディオンAlways openを使ってみよう

flex(フレックス)を利用すると、要素の配置を変えたり、デバイスによって表示順を変えたりといろんなことが簡単にできます。
ブロークングリッドレイアウトを実現するために、利用することが多くなりますので、配置の仕方を学んでいきましょう。
*-*-* Chapter30 *-*-*


SAKUWEB さくうぇぶ
前回は見出しを作りましたね。要素の配置を左右中央にしていきます。
もう一度デザインを見てみましょう。

01番は左寄せ、
02番は右寄せ、
03番は中央寄せと配置が変わっています。
では、まずは3枚の画像を用意してimgフォルダに格納しておきましょう。
以下の流れでコーディングしてみてください。
1– それぞれ背景画像を適用する
2– cssで余白を設ける
※3つ全てに適用するので、まとめて記述しましょう
3– テキストエリアの背景色を透過に、文字色を白に、角丸(.3rem)にする
※透過色は任意で大丈夫です。サンプルサイトでは、以下を指定しています。
「(167, 184, 198, 0.8)」
デザイン画像を見ながら、全く同じでなくてもいいので近くなるようにコーディングしてください。
それではコードを
.catbed-point .col-9 {
background-color:rgba(167, 184, 198, 0.8);
color: white;
border-radius: .3rem
}
.point01, .point02, .point03 {
padding: 5rem 0 1rem;
}
.point01 {
background: url(../img/catbed-point01.webp) no-repeat right top / cover;
}
.point02 {
background: url(../img/catbed-point02.webp) no-repeat left center / cover;
}
.point03 {
background: url(../img/catbed-point03.webp) no-repeat right top / cover;
}
ブラウザで確認しながら適宜修正してください。
これで土台が完成したので、フレックスを学んでいきましょう。
フレックスは、以前「パンくずリスト」を作った時に学びましたね。

SAKUWEB さくうぇぶ
まずは、フレックスにするために必須のクラス名が「d-flex」でしたね。
「d-flex」を適用することで、
フレックスを有効にし、その中の要素をフレックスアイテムに変換することができます。
では、配置を変更する親タグをフレックスに変換してみてください。
配置が変わる部分の親タグです。
また、ポイント01には適用しないので、ポイント02と03にのみ適用してください。
それでは正解を
<div class="row point02 d-flex">
<div class="col-9">
<h3 class="sub-title" data-number="02">洗濯機で丸洗いOK!</h3>
<p>汚れが気になる場合は、専用の洗濯ネットに入れれば、洗濯機で丸洗いできます!<br>いつでもキレイに使えます。</p>
</div>
</div>
<div class="row point03 d-flex">
<div class="col-9">
<h3 class="sub-title" data-number="03">ラビットファーとふわふわクッションで居心地Good!</h3>
<p>毛足の長いラビットファー生地は肌ざわりが良く、その下のクッションはふわっふわで、とろけるような居心地です。<br>長時間寝ていてもへたることのないように、クッションの底面に、低反発も入れて2重にしてます。</p>
</div>
</div>
配置を変えるパーツの親タグ「row」と同じ場所に適用します。
いろいろな配置にするためのクラス名「justify-content」を使ってみましょう。
デザイン画像を見ると、2と3番の配置が変わっていましたね。
では、02番を左寄せに、03番を中央寄せにしてみてください。
それでは正解を。
<div class="row point02 d-flex justify-content-end">
<div class="col-9">
<h3 class="sub-title" data-number="02">洗濯機で丸洗いOK!</h3>
<p>汚れが気になる場合は、専用の洗濯ネットに入れれば、洗濯機で丸洗いできます!<br>いつでもキレイに使えます。</p>
</div>
</div>
<div class="row point03 d-flex justify-content-center">
<div class="col-9">
<h3 class="sub-title" data-number="03">ラビットファーとふわふわクッションで居心地Good!</h3>
<p>毛足の長いラビットファー生地は肌ざわりが良く、その下のクッションはふわっふわで、とろけるような居心地です。<br>長時間寝ていてもへたることのないように、クッションの底面に、低反発も入れて2重にしてます。</p>
</div>
</div>
ブラウザで確認してみましょう。
2番に適用したクラス名「justify-content-end」で右寄せに、
3番に適用したクラス名「justify-content-center」で中央寄せになりました。
これでこのブロークングリッドレイアウトは完成となります。
フレックスは他にも表示順を変更したり、縦軸にストレッチしたりといろいろできます。
よく使うものを抜粋して紹介します。
「align-items-*」は、垂直方向(上付き、下付き、中央揃えなど)の配置を変えます。
また、垂直方向に要素を伸ばす(高さを揃える)こともできます。

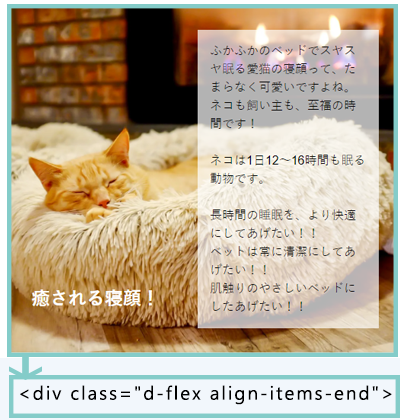
たとえば背景画像を多めに見せたい時など、要素を下付けにすれば表示範囲が広がります。
<div class="d-flex align-items-end"><!-- 中略 --></div>

いちいち要素の上下に余白を入れる必要がなくなります。
<div class="d-flex align-items-center"><!-- 中略 --></div>

横並び要素の高さを揃えます。
高さが揃うことで、ガタガタにならずキレイな印象になります。
<div class="d-flex align-items-stretch"><!-- 中略 --></div>
指定したタグに入っている要素に必要な幅を、自動で伸縮させて確保します。
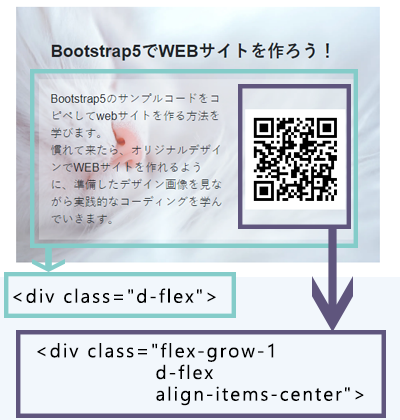
たとえば、テキスト+QRコードのようなデザインの場合に利用します。

QRコードにクラス名「flex-grow-1」を適用します。
この要素に必要な幅を確保して、残りの幅は他の要素で使います。
さらに、中央揃えにするために、先に説明した「align-items-center」も適用しています。
<div class="d-flex"> <!-- 中略 --> <div class="flex-grow-1 d-flex align-items-center"><!-- 中略 --></div> </div>
複数の要素を設定している場合、デザインやデバイスによって表示順を変えることができます。

コードで記述したのは01→02→03の順番です。
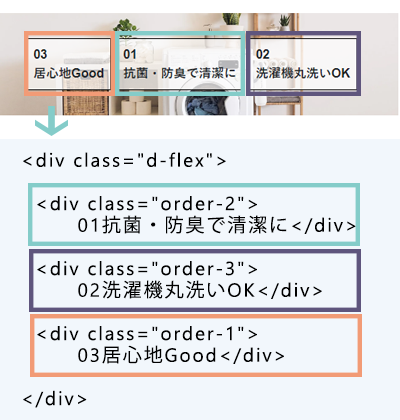
これを「order-*」で表示順を変更することができます。
たとえば、画像のように順番は必要でなくてもその時々で順番を変えたいときや、デザインとしてデバイスごとに表示順を変えたいときなどに利用します。
<div class="d-flex"> <div class="order-2"><!-- 2番目に表示 --></div> <div class="order-3"><!-- 3番目に表示 --></div> <div class="order-1"><!-- 1番目に表示 --></div> </div>
このほかにもたくさんあるので、ご自身で確認しておきましょう。
次は、コーディングの軽量化を学びます。
クラス名「justify-content-end」で右寄せ
クラス名「justify-content-center」で中央寄せ
要素を下付きにする「align-items-end」
要素を中央揃えにする「align-items-center」
要素の高さを揃える「align-items-stretch」
要素に必要な幅を確保する「flex-grow-*」
表示順を変える「order」