
BootstrapアコーディオンAlways openを使ってみよう

先に学んだrowでは、行をキレイに整列させる役割がありましたね。
rowの中にcolを入れて、列数を指定していました。
今回は、時短コーディングとして、rowと同じ場所に列数を指定する方法を学びます。
コードの軽量化にも繋がりますし、何よりすごくラクです。
*-*-* Chapter33 *-*-*


SAKUWEB さくうぇぶ
これまで、「row(行)」「col(カラム)」を組み合わせて記述していましたね。
たとえば、以下のコードの場合、各デバイスでどんな表示結果になるか考えてみてください。
<section class="content"> <div class="row"> <div class="col">01<h1>抗菌で清潔に!</h1>抗菌作用のある生地を使っているので、いつでもキレイに使えます。</div> <div class="col">02<h1>洗濯機丸洗いOK!</h1>洗濯機で丸ごと洗えます。またドライ生地なので早く乾きます。</div> <div class="col">03<h1>居心地Good!</h1>ふかふかのラビットファーでネコちゃんを包み込みます。</div> <div class="col">04<h1>防臭で気にならない!</h1>防臭効果のある生地を使っているので、ニオイも気になりません。</div> <div class="col">05<h1>マタタビ配合!</h1>マタタビを生地に練り込んでいるので、ネコちゃんもリラックスできてストレス軽減にも繋がります。</div> </div> </section>
「row」の中にある5つの「col」は、改行せず横一列で並ぶことになりますよね。
となると、ディスクトップなら幅があるので5列でも問題なさそう。
でもタブレットやスマホではどうでしょう?
こうなります。

5つの要素が一列に並んだため、1カラムあたりの幅が小さくなります。
結果、テキストが複数行にまたがり、見た目も悪いですね。
こうなってしまう場合、今までは各要素に「col-sm-4」などを設定して回避します。
ただ、その場合は全カラムに記述する必要がありますね。
今回は、全カラムに記述しなくても、列数を指定できる方法を学びます。
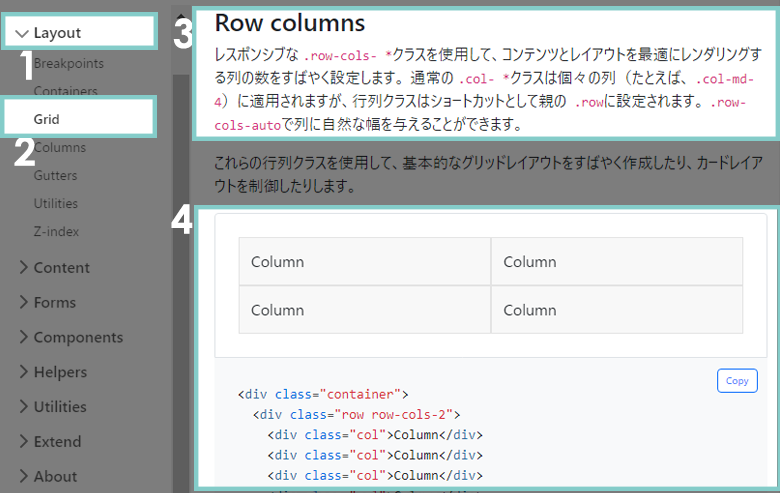
Layout→Grid→Row columns

「row-cols-*」は、1行に何列表示させるかを指定できます。
たとえば、1行2列なら「row-cols-2」、1行4列なら「row-cols-4」と指定します。
行の幅いっぱいを使って、列数に応じて均等に調節してくれます。
行の幅いっぱいでなくて、要素幅で列数を調整して欲しい場合は「row-cols-auto」を指定します。
また、ブレイクポイントに応じた指定もできますので、レスポンシブへの対応が簡単にかつコードも軽量になります。
使い方を見ていきましょう。
「*」に数を設定すれば、均等に整列できます。
今までのコードと比べてみましょう。
たとえば、1行2列を2行作る場合です。
【row-colsを使わない場合】
<section class="container">
<div class="row">
<div class="col-6">・・・</div>
<div class="col-6">・・・</div>
<div class="col-6">・・・</div>
<div class="col-6">・・・</div>
</div>
</section>【row-colsを使った場合】
<section class="container">
<div class="row row-cols-2">
<div>・・・</div>
<div>・・・</div>
<div>・・・</div>
<div>・・・</div>
</div>
</section>
今まで学んだ方法だと、カラムごとに「col-6」を指定する必要がありました。
「row-cols-*」を使うと、カラムごとに指定しなくても1行2列が作れるため、時短やコードの軽量化に繋がります。
以下の画像は、1行4列(row-cols-4)の表示結果です。

以下がコードです。
<section class="container-fluid p-3"> <div class="row row-cols-4"> <div>01<h1>抗菌で清潔に!</h1></div> <div>02<h1>洗濯機丸洗いOK!</h1></div> <div>03<h1>居心地Good!</h1></div> <div>04<h1>防臭で気にならない!</h1></div> <div>05<h1>生地にマタタビ配合!</h1></div> <div>06<h1>ネコが好きな円形!</h1></div> <div>07<h1>ファーであったか!</h1></div> <div>08<h1>底面は形状記憶!</h1></div> </div> </section>
ここで注意点です。
「row-cols-*」は、「row」と一緒に設定しないと使えません。
また、列数は1~6までで指定しましょう。「7」は使えません。
要素の幅で列数を自動で調節してくれるのが「row-cols-auto」です。
「1行4列の表示結果」と見比べてみましょう。

これを「row-cols-auto」にした場合は、こうなります。

一目瞭然ですね。
autoの場合は、テキストが改行されていません。
要素の幅に応じてカラムの幅が決まり、列数を自動で調節しています。
タグ一覧やフォトギャラリー等、幅を調整する必要がない時などに利用する場合が多いです。
ちなみに、上記表示結果のコードは以下です。
<section class="container-fluid p-3"> <div class="row row-cols-auto"> <div>01<h1>抗菌で清潔に!</h1></div> <div>02<h1>洗濯機丸洗いOK!</h1></div> <div>03<h1>居心地Good!</h1></div> <div>04<h1>防臭で気にならない!</h1></div> <div>05<h1>生地にマタタビ配合!</h1></div> <div>06<h1>ネコが好きな円形!</h1></div> <div>07<h1>ファーであったか!</h1></div> <div>08<h1>底面は形状記憶!</h1></div> </div> </section>
「row-cols-*」の中に入れる要素は、固定幅を持つこともできます。
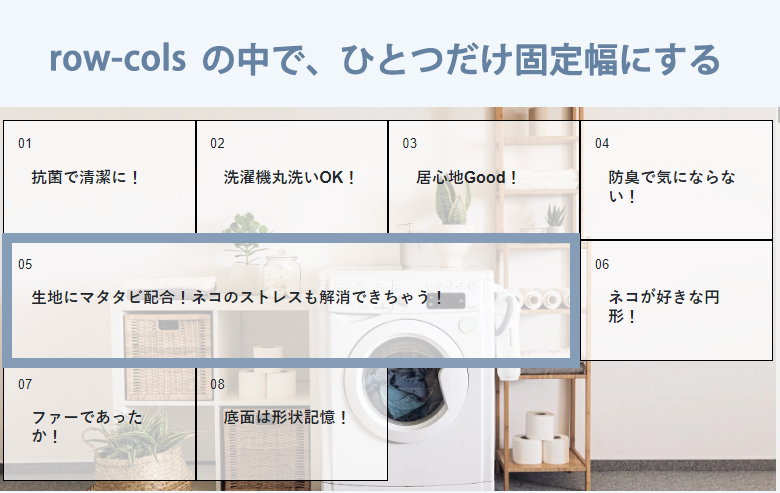
たとえば、ひとつだけサイズを大きく保ちたい場合は、以下のように記述します。
<section class="container-fluid p-3"> <div class="row row-cols-4"> <div>01<h1>抗菌で清潔に!</h1></div> <div>02<h1>洗濯機丸洗いOK!</h1></div> <div>03<h1>居心地Good!</h1></div> <div>04<h1>防臭で気にならない!</h1></div> <div class="col-9">05<h1>生地にマタタビ配合!ネコのストレスも解消できちゃう!</h1></div> <div>06<h1>ネコが好きな円形!</h1></div> <div>07<h1>ファーであったか!</h1></div> <div>08<h1>底面は形状記憶!</h1></div> </div> </section>
5番のカラムだけ、「col-9」を指定して固定幅にしました。
以下が表示結果です。

5番だけ幅が広がりましたね。
その分、6~8番は位置がズレます。
もちろん、「sm」「md」などを利用して、ブレイクポイントで列数を変更するのもラクにできます。
ブレイクポイントの指定は、「row-cols-sm-2」のように「row-cols-●●-*」と記述します。
では、以下のコードの場合、各デバイスでどんな表示になるか考えてみましょう。
<section class="container-fluid p-3"> <div class="row row-cols-6 row-cols-md-4"> <div>01<h1>抗菌で清潔に!</h1></div> <div>02<h1>洗濯機丸洗いOK!</h1></div> <div>03<h1>居心地Good!</h1></div> <div>04<h1>防臭で気にならない!</h1></div> <div>05<h1>生地にマタタビ配合!</h1></div> <div>06<h1>ネコが好きな円形!</h1></div> <div>07<h1>ファーであったか!</h1></div> <div>08<h1>底面は形状記憶!</h1></div> </div> </section>
「row-cols-6」と「row-cols-md-4」を指定していますね。
さて、想像できたでしょうか?
表示結果はこちら。
まずはスマホ版の表示結果

スマホ版で適用されるのは「row-cols-6」ですね。
可読性などはスルーしていただいて、
指定できる最大列数「6」で指定してみました。
これを「7」にすると動きません。
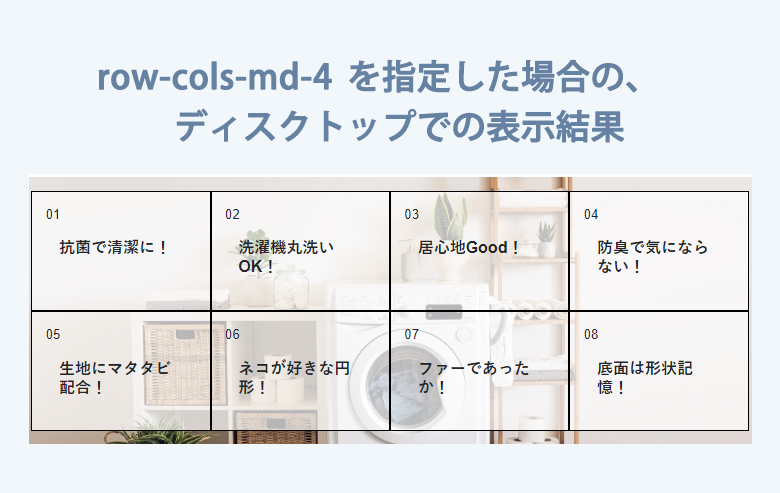
続いて、ディスクトップの表示結果です。

ディスクトップ版で適用されるのは「row-cols-md-4」ですね。
キレイに4列に並びました。
このようにブレイクポイントでの指定もできるので、レスポンシブを考えてコーディングする際にとても分かりやすく便利です。
前回学んだGutter(ガター)ですが、「row-cols-*」と一緒に使うことができます。
ただし、ガターは子要素に余白を設けるので、内包する必要があります。
では、以下のコードにガターを付与してみてください。
ガターは、「g-2」で設定してみましょう。
<section class="container-fluid p-3"> <div class="row row-cols-4"> <div>01<h1>抗菌で清潔に!</h1></div> <div>02<h1>洗濯機丸洗いOK!</h1></div> <div>03<h1>居心地Good!</h1></div> <div>04<h1>防臭で気にならない!</h1></div> <div>05<h1>生地にマタタビ配合!</h1></div> <div>06<h1>ネコが好きな円形!</h1></div> <div>07<h1>ファーであったか!</h1></div> <div>08<h1>底面は形状記憶!</h1></div> </div> </section>
ガターを使うときは、子要素がないと適用されなかったんでしたよね。
それではコードを
<section class="container-fluid p-3"> <div class="row row-cols-4 g-2"> <div><div>01<h1>抗菌で清潔に!</h1></div></div> <div><div>02<h1>洗濯機丸洗いOK!</h1></div></div> <div><div>03<h1>居心地Good!</h1></div></div> <div><div>04<h1>防臭で気にならない!</h1></div></div> <div><div>05<h1>生地にマタタビ配合!</h1></div></div> <div><div>06<h1>ネコが好きな円形!</h1></div></div> <div><div>07<h1>ファーであったか!</h1></div></div> <div><div>08<h1>底面は形状記憶!</h1></div></div> </div> </section>
通常はdivタグとh1タグで記述できますが、
分かりやすいように、divタグを重ねました。
これで、ガターを一緒に使うことができました。
それでは、前回の「サイズ」「カラー」で作ったカラムを、「row-cols-*」を使って書き換えてみましょう。
まずは、前回のコードです。
<div class="row my-5 gy-5">
<div class="col-md">
<h3>サイズ</h3>
<!-- 中略 -->
</div>
<div class="col-md">
<h3>カラー</h3>
<!-- 中略 -->
</div>
</div>前回までにガターを適用しましたね。
では、「row-cols-*」を使ってコードを書き換えてください。
スマホ版では1カラムに、ディスクトップ版では2カラムで表示させます。
簡単ですね。
ではコードを。
<div class="row row-cols-md-2 my-5 gy-5">
<div>
<h3>サイズ</h3>
<!-- 中略 -->
</div>
<div>
<h3>カラー</h3>
<!-- 中略 -->
</div>
</div>
これで「商品説明」パーツが完成しました。
次は、カードレイアウトを使って、サブメニューとして各コンテンツへのリンクを設置していきます。
「row-cols-*」は、1行に何列表示させるかを指定
列数に応じて均等に調節
「row」と一緒に設定しないと使えない
列数は1~6までで指定
要素の幅で列数が変わる「row-cols-auto」
ブレイクポイントで列数を切り分けることもできる
ガターとセットで指定できる