
BootstrapアコーディオンAlways openを使ってみよう

今回は「のぼりたい」のコンテンツを作っていきます。
前回作った「高いところ」のパーツと、今回作るパーツは要素を逆にしています。
ディスクトップでは画像→テキストの順番に、
それ以外ではテキスト→画像の順番で表示させてみます。
*-*-* Chapter42 *-*-*


SAKUWEB さくうぇぶ
サンプルサイトを見てみましょう。


SAKUWEB さくうぇぶ
「高いところ」の表示順は、テキスト→画像でしたね。
今回作る「のぼりたい」の表示順は、画像→テキストと逆です。
では、スマホサイズで見てみましょう。


今度は2つともテキスト→画像と表示順は一緒です。
このように、ブレイクポイントで表示順を変えることで、デザインに違和感がないように、レイアウトを変更し、さらに操作性や可読性をアップさせることも可能になりますね。
Bootstrapをつかえば、ブレイクポイントで表示順を簡単に変更できますので使っていきます。
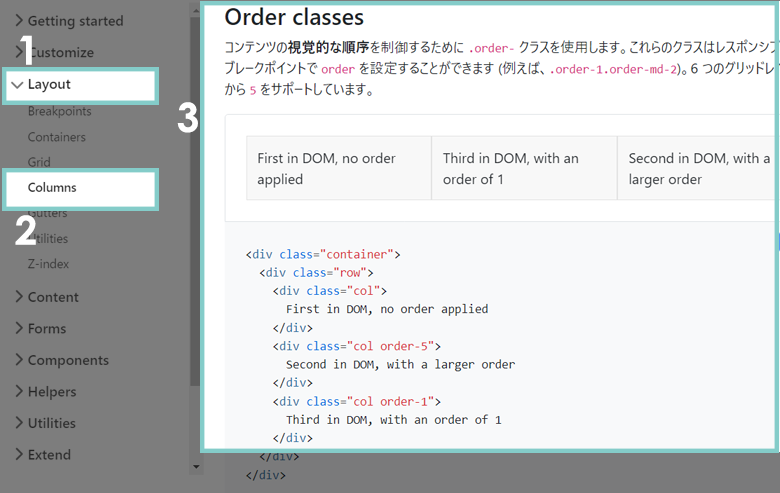
Layout→Columns→Order classes

orderクラスは、コーディング時の順番を、表示する際に変更することができます。
クラスの指定方法は、「order-●」で●の部分は番号が入ります。
以下のサンプル画像とコードで解説していきます。

<div class="container">
<div class="row">
<div class="col">
1番目の要素<br>クラス名:col
</div>
<div class="col order-3">
2番目の要素<br>クラス名:order-3
</div>
<div class="col order-2">
3番目の要素<br>クラス名:order-2
</div>
<div class="col order-1">
4番目の要素<br>クラス名:order-1
</div>
<div class="col">
5番目の要素<br>クラス名:col
</div>
</div>
</div>
画像を見ると、先頭に並んだ背景黒のパーツがありますね。
コードを見ると1番目と5番目に記述した要素です。
共にクラス名「col」で、orderは利用していないので、優先的に先頭に表示されます。
続いて、左から3番目の背景緑のパーツです。
コードでは4番目に記述していて、クラス名が「order-1」ですね。
orderを付与された要素の中で、1番目に表示するという指示となります。
次いで、左から4番目の背景赤のパーツは、コードの3番目の要素です。
クラス名「order-2」なので、orderの中で2番目に表示されています。
最後の背景黄色のパーツは、コードの2番目の要素です。
クラス名「order-3」なので、orderの中で3番目に表示されています。
このようにコードと要素の順番を変更するのが、「order」です。
orderはブレイクポイントも利用できます。

<div class="container">
<div class="row">
<div class="col order-md-2">
1番目の要素<br>クラス名:order-2
</div>
<div class="col order-md-3">
2番目の要素<br>クラス名:order-3
</div>
<div class="col order-md-1">
3番目の要素<br>クラス名:order-1
</div>
</div>
</div>
ブレイクポイントの指定は「col」と同じように、「order-md-●」と記述します。
サンプル画像では「md」を指定したので、
768px以上では「order」が適用され順番が変わりますが、
768px以下では「order」が適用されないので、コードで記述した順番になります。
「order」を使って「のぼりたい」を作っていきましょう。
サンプルサイトを見ると、
ディスクトップでは、画像→テキスト。
スマホでは、テキスト→画像にしていきます。
まずは、通常の手順で作ってから、orderを使ってブレイクポイントで表示順をかえてみましょう。
通常の手順は、前回やったので省きますので、作ってみてください。
その際に、ページ内リンクとしてid属性に「#wall」を付与することを忘れずに。
サンプルコードは以下となります。
<div id="wall" class="container-fluid mb-5"><div class="col-10 offset-1">
<div class="row row-cols-1 row-cols-md-2 my-3">
<div class="col">
<h2 class="writing-vw h3 py-5 m-auto">のぼりたい。<br><span>傷がつかない壁紙</span></h2>
<p class="d-flex align-items-end p-5">まるで忍者のように壁を登るネコ。<br> <br>野生の頃は木に登って生活していたため、今でも登りたいという本能が働きます。<br> <br>傷がつかない壁紙は、ベロア生地で爪を引っ掛けやすく、穴が開いてもすぐに戻る素材を使用しているので安心です。</p>
</div>
<div class="text-center"><img src="../img/wall.webp" alt="壁紙"></div>
</div>
</div></div>
order+ブレイクポイントを使ってコードを作る
以下の手順で作ってみましょう。
1)テキストパーツは、md以上では2番目右側に、md以下では1番目上側に表示させる。
2)画像パーツは、md以上では1番目左側に、md以下では2番目下側に表示させる。
それではコードを。
/* テキストパーツ */ <div class="order-md-2">テキスト</div> /* 画像パーツ */ <div class="order-md-1">画像</div>
如何でしょうか?
orderの使い道はそこまで多くありませんが、覚えておくと自分が作りたいデザインを実現しやすくなります。
このパーツはこれで完成です。
その下にあったドロップダウン付タブメニューは前回作ったものと同じで、文章だけ違うので割愛します。
次回は、ドロップダウン付タブメニューの別のデザインを設置していきます。
要素の表示順を変更できるクラス
ブレイクポイントでの変更も可能
order-●で記述する。●の部分は数字を入れる
order-md-●で記述すれば、ブレイクポイントを設定できる