
BootstrapアコーディオンAlways openを使ってみよう

今回のページ制作では、タイトルを装飾する方法を何個か用意しました。
とくに画像の上にタイトルを重ねると、画像・タイトルによって読みにくくなる場合があります。
可読性が下がるのを回避するため、見た目の印象を上げるために、テクニックを学んでおきましょう。
*-*-* Chapter22 *-*-*


SAKUWEB さくうぇぶ
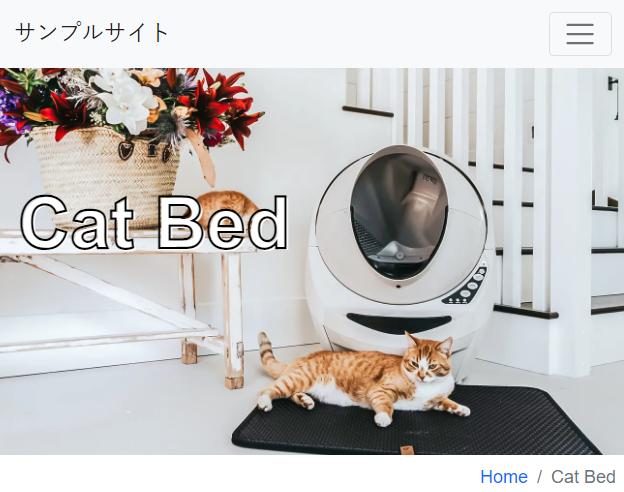
サンプルサイトを見てみましょう。

「Cat Bed」のデザインを見ると、
文字色が白色、文字のアウトライン(輪郭線)が黒色になっています。
画像だとちょっと見えにくいですが、文字色の白色が黒線から少し下にはみ出しています。
このデザインを作っていきましょう。
「ズレ」具合ですが、以下で確認できます。
See the Pen 見出しデザイン-パターン01 by LiruuDesign (@LiruuDesgin) on CodePen.
「HTML」「CSS」のボタンをクリックすれば、完成したコードを見れますので、確認してみてください。
前回作ったh2タグにcssでデザインを充てていきます。
フォントサイズと太さを指定するには、以下のように記述します。
h2 {
font-size: 4rem; /* 文字サイズを設定 */
font-weight: bold;/* 文字の太さを設定 */
}Bootstrapには規定のフォントサイズや太さがありました。
しかし、今回は規定のサイズでは小さいので、cssで設定する方法を学びます。
文字サイズは、「font-size」プロパティを使用します。
値を「4rem」で指定しました。
タイトルなので、でかめのフォントサイズに設定しましたが、好みのサイズでOKです。
文字の太さは、「font-weight」で指定します。
値に指定できる種類がたくさんあるので、よく利用する値を紹介します。

font-weight: normal
通常の太さです。

font-weight: bold
太字です。
また、数字でも指定できます。
font-weight: 100~900
数字で設定する場合は、100~900の間で指定します。
数字に関しては、ご自身でいろいろな値で試してください。
次にフォントカラーを設定していきます。が、ここでは文字を透明にしていきます。
文字色を透明にしておかないと、白色の「ズレ」を表現できないためです。
デフォルトでは文字色が黒ですので、これを透明にします。
h2{
color: rgba(0,0,0,0);
/* フォントカラーの透過指定
rgba(red, green, blue, alpha)
カンマ区切りで指定します。
*/
}フォントカラーは、「color」指定します。
値が「rgba(0,0,0,0)」になっていますね。
この「rgba」は、「red・green・blue・alpha」の頭文字をとっています。
「alpha(アルファ)」は透過率・透明度を表します。
そして、括弧内にはそれぞれ適用する数値を、順番にカンマ区切りで指定していきます。
今回はデフォルトの黒を透明にするという指定ですが、全部0なので分かりにくいですね。
ブルー(3,84,219)でやってみましょ。

alphaの値は0~1で指定します。
値が「1」:透過率100%
透過しない指定です。
値が「0.1~0.9」:透過率が10%~90%
透過します。
値が「0」:透過率0%
透明の設定です。
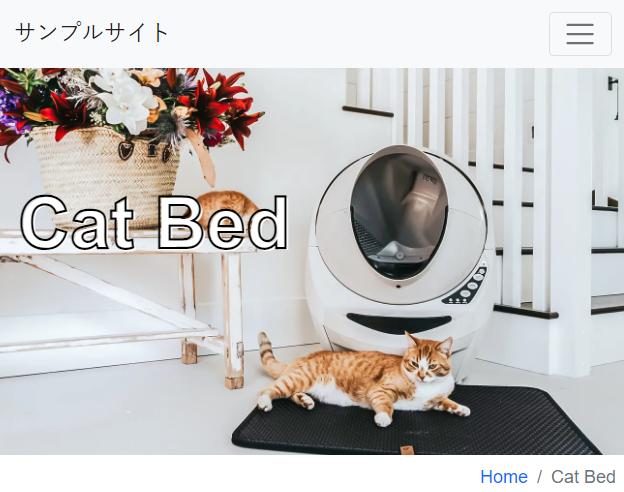
サンプルサイトをもう一度見てみましょう。

分かりやすいように「文字色が白色」と表現しましたが、先の作業で文字色を透明にしましたね。
この白色は「文字の影が白色」という意味になります。
「ズレ」を表現するために、影に色を付けていきます。
h2 {
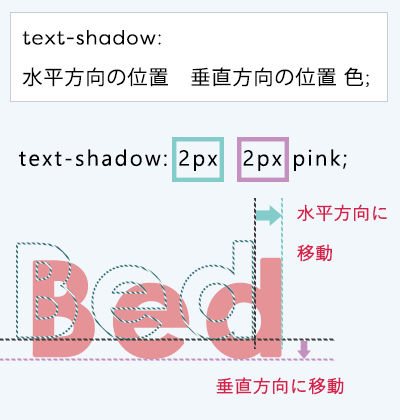
text-shadow: 2px 2px white;
/* text-shadow: 水平方向の位置 垂直方向の位置 色;*/
}
何をしているかというと、影のパーツの位置を右下に移動させています。
最初に指定した値は「水平方向への移動」で、2px移動させています。
次に指定した値は「垂直方向への移動」で、2px移動させています。
この方法で、透明にしたテキストの下に色付きの影を適用できました。
「ズレ」を表現できるようになったということで、残すはアウトラインです。
text-strokeとは、テキストの外側にアウトラインを引くプロパティです。
しかし問題があって、標準プロパティではありません。
標準ではないということは、表現できないブラウザがあるという事です。
ブラウザで動作させるためにはベンダープレフィックス「-webkit-text-stroke」で指定する必要があります。
ベンダープレフィックスの詳細は割愛しますが、text-strokeは「-webkit-text-stroke」で指定することを覚えておいてください。
h2 {
-webkit-text-stroke: 2px black;
/* -webkit-text-stroke: サイズ 色; */
}値には「サイズ」と「色」を指定します。
「サイズ」の部分は、ストローク・線のサイズとして2pxを指定しました。
ここも好みのサイズでOKです。
もう一度、完成形で確認しましょう。
See the Pen 見出しデザイン by LiruuDesign (@LiruuDesgin) on CodePen.
これで、見出しのデザインが完了しました。
次回は「パンくずリスト」を作っていきます。
font-size
文字サイズを指定
font-weight
文字の太さを指定
よく利用する値「normal」「bold」「 100~900」
color
文字色を指定
透明にするには、rgba(red,green,blue,alpha)で指定
text-shadow
文字に影を付ける
値には、「水平方向の位置 垂直方向の位置 色」を指定
-webkit-text-stroke
文字を縁取りする
※標準プロパティではないため、ベンダープレフィックスで指定する。
値には、「サイズ 色」を指定