
BootstrapアコーディオンAlways openを使ってみよう

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb
初心者や挫折した方向けに、WEBサイトを簡単に作る方法をシリーズでお送りします。
まず手を動かして「コードに慣れる」こと、それから「挫折しないよう」に時短で作ること、そして能書きは後回しという手法をとります。
時短で作るために、「Bootstrap」という無料で提供されているCSSフレームワークを利用しますので、
「Bootstrap5を使ったサイト構築」を学んでいきましょう。
*-*-* Chapter01 *-*-*


WEBサイトは、
「HTML」「CSS」「JS」などのファイルで構成されています。
HTMLは、ページの骨組み・レイアウトを制御します。
CSSは、HTMLで作ったレイアウトにデザインを施します。
JSは、HTMLやCSSではできない「動き」を制御します。
それぞれのプログラムを記述して、1つのWEBサイトが完成します。
それぞれの記述方法でコーディングするので、手間が半端ないんですっっ!
初心者にはハードルが高い・・・ので、手っ取り早くしてくれたのがCSSフレームワーク「Bootstrap」。
予め用意されているCSSやJSファイルを利用すると、
デザインも動きも簡単に自由に設定できる凄く便利なものです。
これなら、時短でWEBサイトを構築できるし、ゼロからプログラムの勉強を始めなくても大丈夫ですね。
さらに、公式サイトにはサンプルコードが掲載されているので、
コピペ+カスタマイズだけで、さくっとWEBサイトを作れちゃいます。
Bootstrap5公式サイトを見てみよう!
それでは、Bootstrap5の公式サイトにアクセスしてみましょう。
もちろん、この公式ページもBootstrap製です。
そして、Bootstrapには「スターターテンプレート」という便利なサンプルコードがありますので、
コードをコピペして、さくっとBootstrap製WEBサイトを作っちゃいましょ。

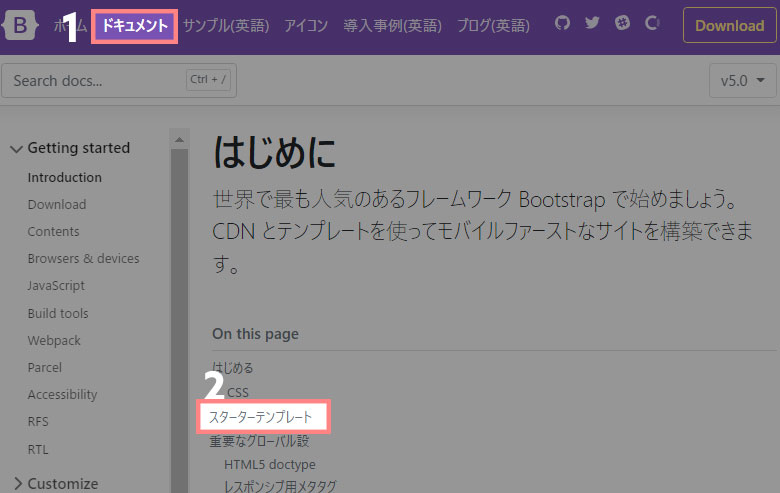
「スターターテンプレート」クリック。
すると、該当箇所まで飛びます。
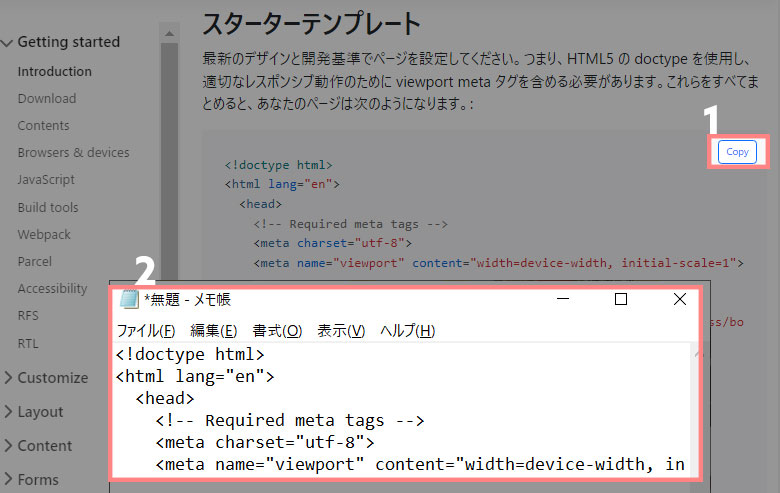
Copyボタンを押して、コードをコピーしましょう。

「メモ帳」などを開いて、コードを貼りつけます。

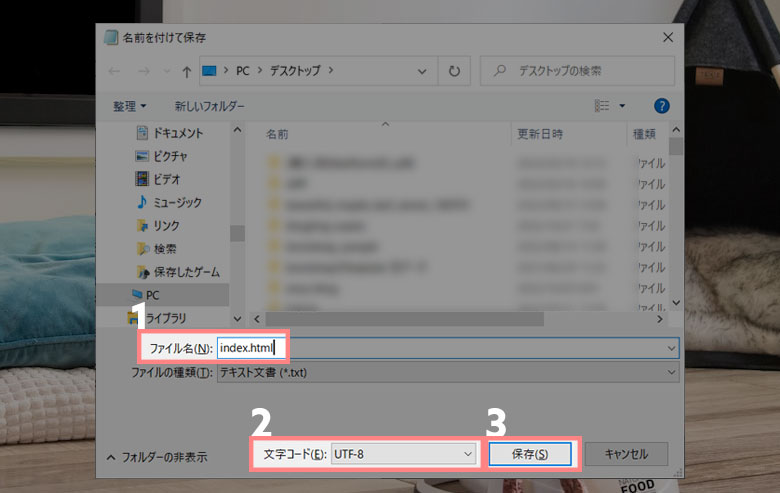
ファイルメニュー「名前を付けて保存」から、
ファイル名を「index.html」に、文字コードを「UTF-8」にして保存します。
※「UTF-8」にしないと、文字化けします。
保存した「index.html」ファイルのアイコンが、ブラウザのマークになっていると思います。
htmlファイルは、
ブラウザで開くファイルなので、アイコンがメモ帳ではなくブラウザマークになったんですね!
では、アイコンをダブルクリックして開いてみましょう。
ブラウザが立ち上がり「Hello, world!」が表示されたら、もうこれで「Bootstrap製サイト」の土台が完成!!
めっちゃ簡単です!
スターターテンプレートのコードを見てみましょー。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>・・・・う~ん、英語ばっか・・・・。
当ブログで作るサンプルサイトはこちらです。

Bootstrap5のコードとcssなどを組み合わせて作ります。
とりあえず、次回は必要なとこだけPICKUPするのと、コードをいじっていきましょぅ!
無料で利用できるフレームワーク!
初心者でもWEBサイト制作できる!
ドキュメント利用で時短できる!
ページの土台は1分あれば完成!