
BootstrapアコーディオンAlways openを使ってみよう

WEBサイトでは、可読性や操作性を最適化することで、
ユーザーの離脱率を下げることに繋がります。
では、どうすれば「操作性」を上げることができるのでしょうか?
今回学ぶのは、最低限必須の機能ですが、他にも操作性を上げる施策を盛り込んでいるサイトが多くあります。
「本格的にサイト制作を!」と考えている方は、
いろんなサイトを探索してみて「これだ!」というものに出会えれば、それが自分のスキルにもなりますよ。
視点を変えると、楽しい発見が待ってますよ~。
*-*-* Chapter19 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
施策のひとつとして「常時表示」を組み込んでいきますよ。
画面内に、常に設置しておいたほうが操作性が上がるパーツとして、
まずは「ナビゲーション」を常にページ上部に固定していきましょう。
そうすれば、ユーザーが欲しい情報にラクに飛べるようになります。
また、ユーザーのページ回遊を増やしたいパーツなので、必須です。
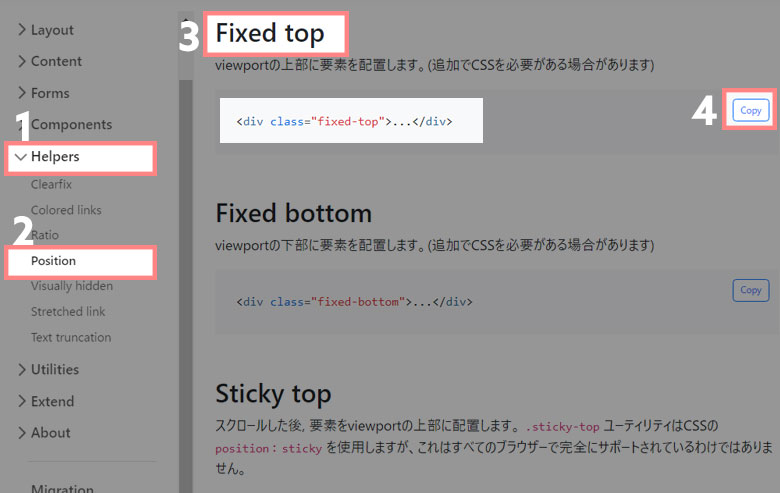
Helpers→Position→Fixed top

ナビゲーションは画面の上に固定していきますので、
クラス名「fixed-top」をコピーして、navタグに貼りつけます。
<nav class="fixed-top navbar navbar-expand-lg navbar-light bg-light"> <!-- 中略 --> </nav>
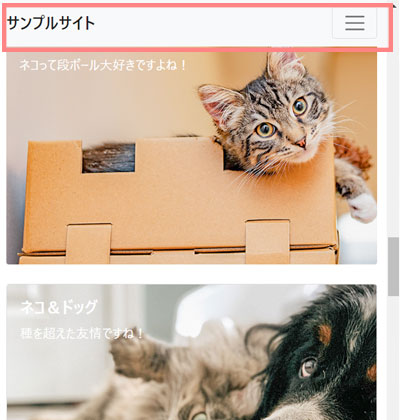
以下の画像のように、設置前はページ中盤でもナビが表示されませんが、
固定した場合、常にナビが表示されるようになりましたね。
サンプルサイトも用意したので、確認してみてください。


次は「ページのTOPに戻る」ボタンです。
特にスマホでは表示領域が狭いので、どうしてもページが長くなりますね。
上にあったあのバナー気になるぅってとき、スクロールするのめっちゃめんどーです。
もちろん、スクロール全く面倒じゃないって方もいます。
んが、ボタン押してページ上部に一瞬で戻るので、
ユーザーのスクロールアクションを軽減できることは確かですね。
なので、設置方法は学んでおきましょう!
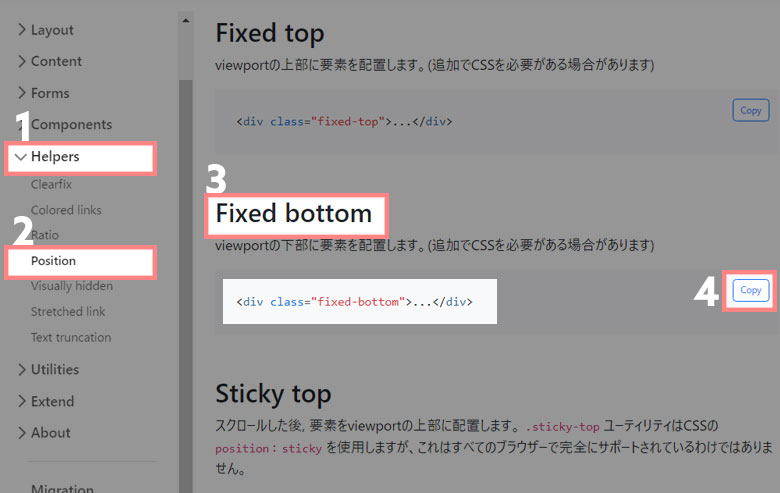
Helpers→Position→Fixed bottom

「戻る」ボタンは画面の下に固定していきます。
コードをコピーして、mainタグとfooterタグの間に貼りつけます。
次に、bodyタグにidを指定して、ボタンを設置すれば完了です。
<body id="top"><!--※ ボタンを押したらここに戻る -->
<main><!-- 中略 --></main>
<div class="fixed-bottom">
<a class="btn" href="#top" role="button">ページTOPに戻る</a>
</div>
<footer><!-- 中略 --></footer>
</body>
画面の下に「ページTOPに戻る」と表示されていますね。
クリックすると、ページ上部に戻ります。
これで「戻る」ボタンの設置が完了です。
でも、ページの左側にボタンがあると邪魔ですね。
さらに、目立っていないので、気が付かない可能性もありますねぇ・・・。
カスタマイズしていきましょう!
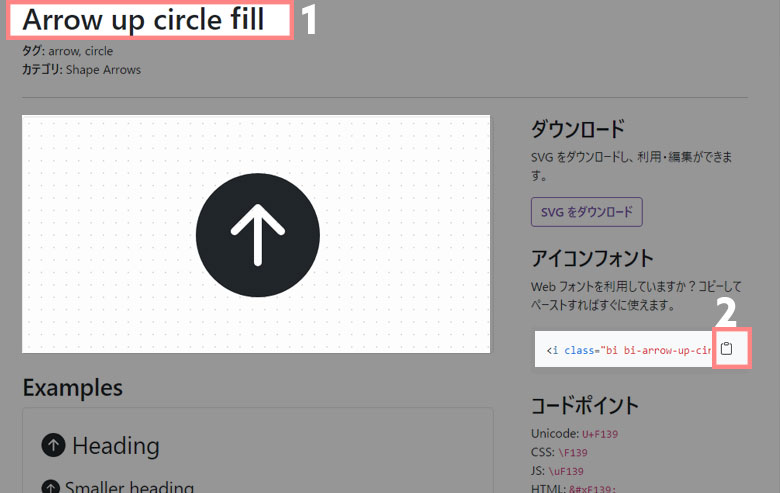
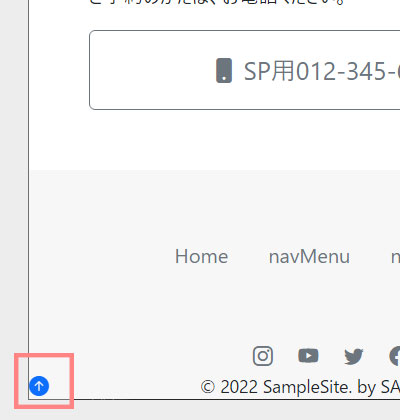
「戻る」ボタン、アイコンを使っているサイトが多いので、アイコンを使用します。
さらに、邪魔にならないように、ページの右下に配置していきましょう。
アイコンはオーソドックスに矢印マークを使います。
別にこれじゃなくてもOKなので、好きなアイコンを選んでください。

コードをコピーして、「ページのTOPに戻る」部分に貼りつけましょう。
<div class="fixed-bottom">
<a href="#top">
<span class="bi bi-arrow-up-circle-fill"></span>
</a>
</div>
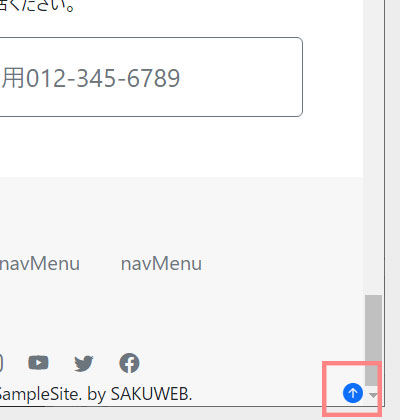
次に、ページの右下に配置していきます。
<div class="fixed-bottom text-end">
<a href="#top">
<span class="bi bi-arrow-up-circle-fill"></span>
</a>
</div>
クラス名「text-end」を付与しています。「text-end」は右寄せのクラスです。
これで右下配置も完了です。
さらに、押しやすいように余白とテキストサイズを適用させます。
<div class="fixed-bottom text-end m-1">
<a href="#top">
<span class="bi bi-arrow-up-circle-fill"></span>
</a>
</div>
余白、もうわかりますね。
今回は、全方向に「margin」を入れました。
余白のサイズは自由にカスタマイズしてくださいね。
では、フォントサイズを変更していきますよ。
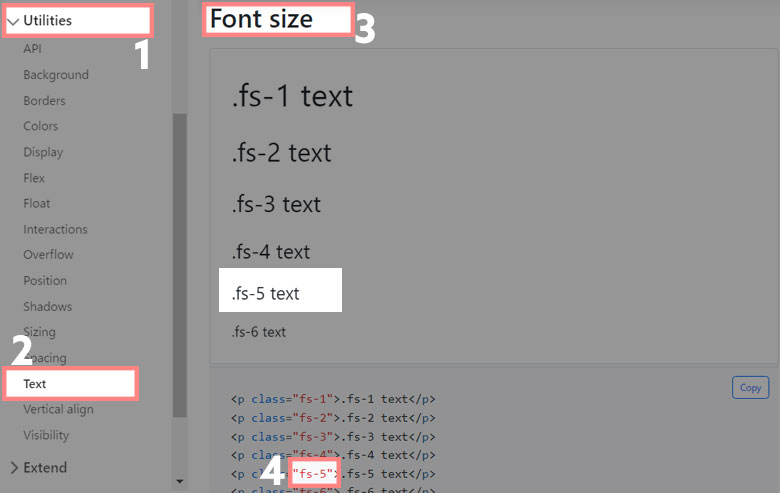
Utilities→Text→Fonts size

この中からサイズを選びましょう。
邪魔にならないけど、ここにボタンがあるとわかるようなサイズにしましょう。
今回はクラス名「fs-5」あたりにしましょうかね。
<div class="fixed-bottom text-end m-1 fs-5">
<a href="#top">
<span class="bi bi-arrow-up-circle-fill"></span>
</a>
</div>
クラス名「fs-5」を付与して完了!
アイコンにして、
余白も入れて、
サイズも変更しました。
これで、戻るボタンの設置が終わりました。
ここでちょっとTips
コードの簡略化。省エネ!ってことです。
コードのコピペだと、どうしても長くなってしまいますね。
別にそれでも間違いではないのでいいっちゃいいですが、
こんな簡略化の方法もあるということを知っておいてください。
先程のボタンのコードを簡略化すると、こんな感じになりますよ。
<div class="fixed-bottom text-end m-1 fs-5">
<a href="#top">
<span class="bi bi-arrow-up-circle-fill"></span>
</a>
</div><a class="fixed-bottom text-end m-1 fs-5" href="#top"> <span class="bi bi-arrow-up-circle-fill"></span> </a>
ここのdivタグ、必要ないよね!ってことですね。
aタグに指定すれば、OKということです。
同じ表示なら、省エネで時短をしましょう!
余裕があるときに、ながら考察してみてください。
クラス名「fixed-top」で、ページ上部に固定表示
クラス名「fixed-bottomで、ページ下部に固定表示
「ナビゲーション」をページ上部に固定して操作性を上げる
「トップへ戻るボタン」をページ下部に固定して操作性を上げる
クラス名「text-end」で、テキストを右寄せ
フォントサイズはクラス名「fs-●」で指定が可能