
BootstrapアコーディオンAlways openを使ってみよう

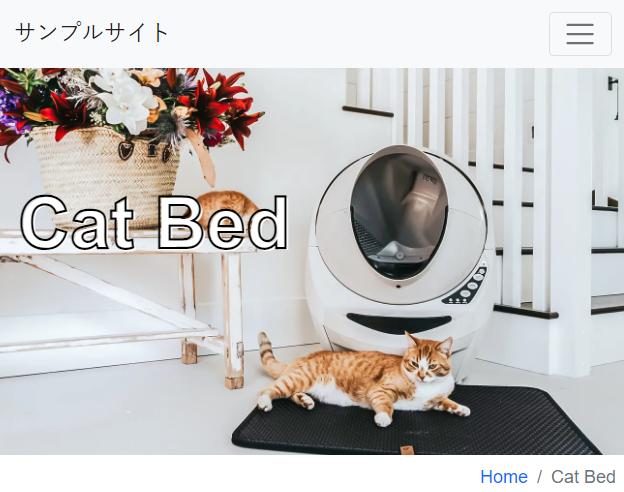
セカンドページのメインビジュアル、最後は「パンくずリスト」です。
「パンくず」で思い浮かぶのは、童話「ヘンゼルとグレーテル」ですね。
森での帰り道で迷わないように、パンくずを落とし目印にしたお話です。
TOPページ以外のページでは、ユーザーが現在いる場所とその階層までの道のりを示しておけば、迷わずに済みますね。
さらに、SEO対策としても必要なパーツになりますので、TOPページ以外には必ず設置しておきましょう。
*-*-* Chapter23 *-*-*


SAKUWEB さくうぇぶ
Bootstrapにも「Breadcrumb (パンくずリスト)」が用意されています。
Breadcrumb(ブレッドクラム)は、パンくずという意味です。
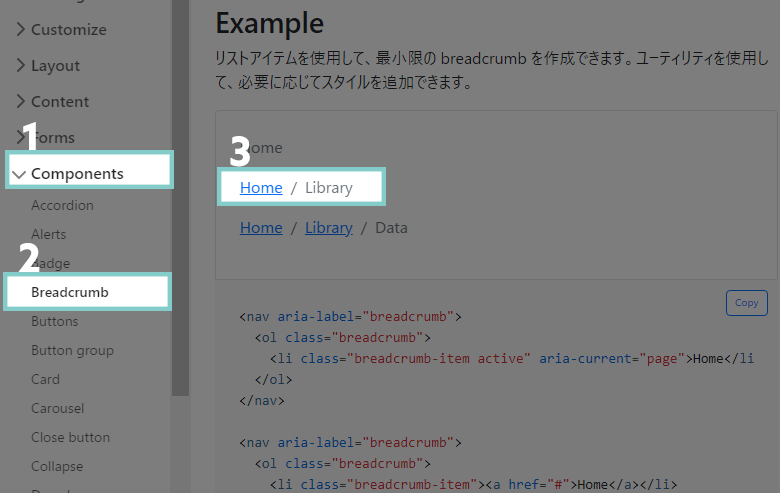
Components→Breadcrumb

「example」の上から2番目のコードをコピーして、htmlファイルに貼りつけましょう。
貼りつける場所ですが、headerタグの直下に入れます。
<header> - 中略 - </header>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
パンくずリストを記述する際に使用する属性と、Bootstrapが用意しているクラス名を紹介します。
公式として覚えたほうがラクですが、ざくっとでも意味を理解しておきましょう。
「aria-label=”breadcrumb”」
ラベルがつけられない要素にラベル付けを行います。パンくずリストの場合、値は「breadcrumb」と記述します。
「aria-current=”page”」
値を「page」にすることで、現在いるページという意味になります。
「Home」と「Library」のクラス名を見比べると、「Library」にだけ「active」が付与されていますね。
これは、現在いるページに付与するクラス名となります。
リンクを外して、フォントカラーをグレーに変更する指示が適用されます。
なので、「aria-current=”page”」とセットで指定しましょう。
コピペしたコードを直していきましょう。
Homeのリンクと、「Library」を「Cat Bed」になおしてください。
さほど難しくないので、正解です。
<header> - 中略 - </header>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="/">Home</a></li>
<!-- 「#」を「/」に修正 -->
<li class="breadcrumb-item active" aria-current="page">Cat Bed</li>
<!-- 「Library」を「Cat Bed」に修正 -->
</ol>

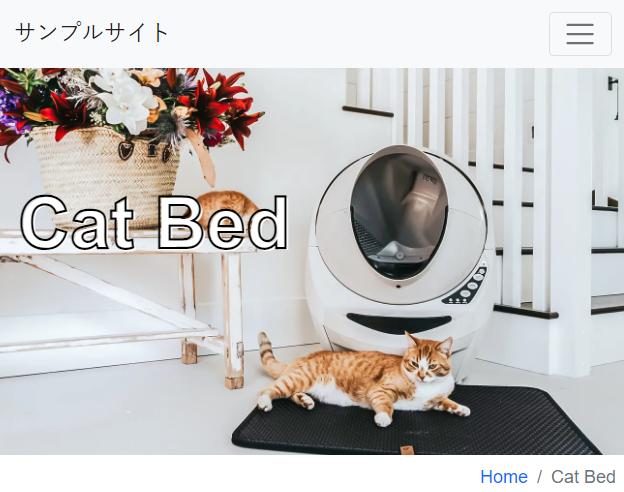
デザインを見ると、パンくずリストの位置が右寄せになっていますね。
このままでも良いのですが、右寄せにするデザインが多いので、方法を学んでおきましょう。
それではBootstrapページを見てみましょう。
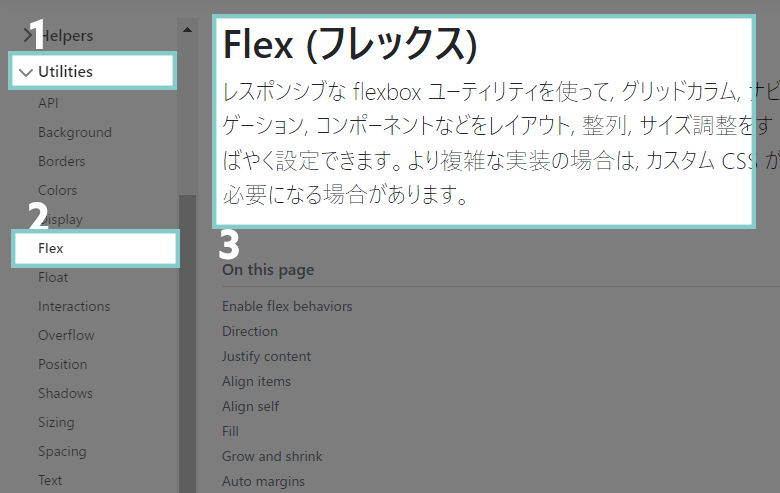
Utilities→Flex

Flexboxとは、シンプルなコードで要素の配置や表示順を変えることができるレイアウトモードです。
今まで利用していたグリッドシステムで組むこともできますが、flexを利用するとより柔軟なレイアウトを組むことができます。
クラス名「d-flex」と記述すれば適用されます。
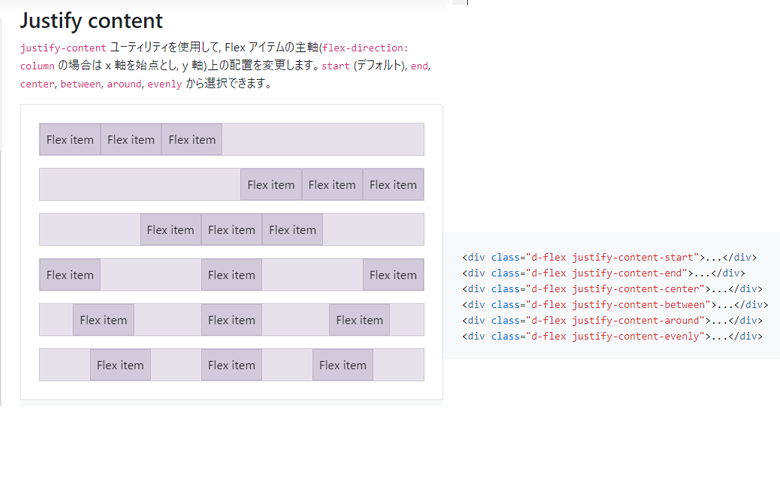
Utilities→Flex→Justify content

Justify contentとは、flexで指定した要素の配置を指定することができるプロパティです。
上図のように、flexで指定したコンテナの主軸に沿って、
左・右寄せや中央寄せ、上・下付き、表示順を変えるなど、
自作cssだと手間のかかることが簡単に実現できます。
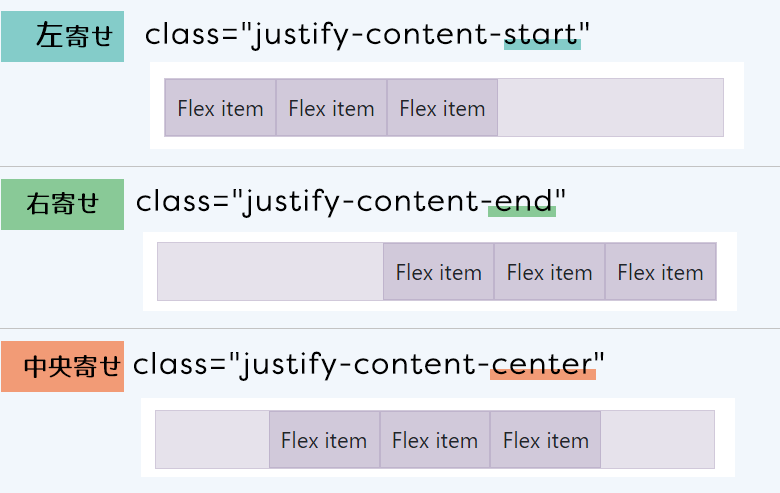
<div class="d-flex justify-content-start">左寄せ</div> <div class="d-flex justify-content-end">右寄せ</div> <div class="d-flex justify-content-center">中央寄せ</div>
クラス名の最後の単語は、位置を示しています。
「start」左寄せ、 「end」右寄せ、 「center」中央寄せという指示になります。

よく使うものを見ていきましょう。
「justify-content-」の後ろに「start」と記述します。
要素はデフォルトで左寄せになっているのに、必要なの?と思うかもしれません。
用途としては、右・中央寄せにした要素を左寄せに変更する際によく使います。
特にレスポンシブデザインでの制作では、「デバイスによって表示を変える」ことができるので、右・中央寄せの要素を変更する時に便利です。
「justify-content-」の後ろに「end」と記述します。
leftとrightに慣れていたので、startとendはちょっと違和感がありますね。
cssでも「center」なので、覚えやすいですね。
「justify-content-」の後ろに「center」と記述します。

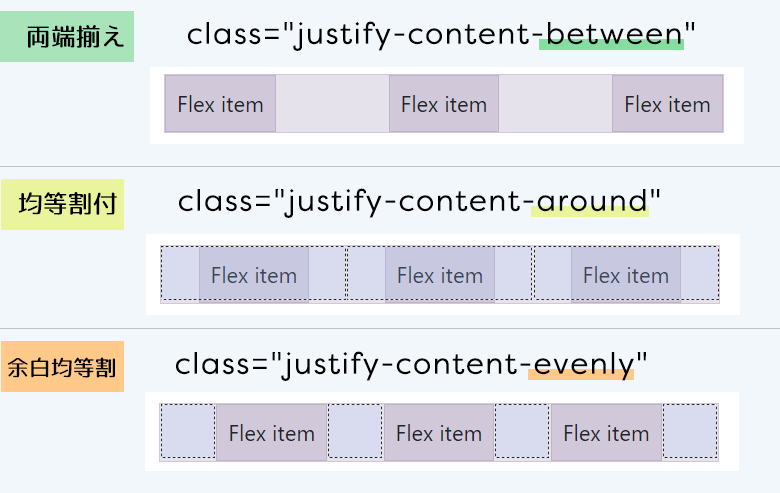
左右の要素を、両端に寄せて均等割付けしています。
要素を基準にして、要素の左右に余白を設け均等割付けしています。
こちらも要素の左右に余白を設けていますが、「around」とは余白の作り方が違います。
「around」は要素を基準にして、要素の左右に余白を設けます。
対して「evenly」は、全ての余白を均等にします。
上の画像をよく見ると、コンテナの左右の余白サイズが違いますよね。
「around」は要素の左右なので、コンテナの左右の余白が中央の余白に比べて小さくなっています。
「evenly」は余白サイズが均等なので、コンテナの左右も同じサイズで均等になります。
作りたいデザインによって使い分けができるので、仕組みを覚えておきましょう。
では、パンくずリストを右寄せにしてください。
また、要素の外側に余白も設けましょう。
<nav aria-label="breadcrumb" class="d-flex justify-content-end m-2"> <!-- 中略 --> </nav>
クラス名「d-flex」でフレックスを適用して上で、クラス名「justify-content-end」で右寄せに配置しました。
要素の外側に余白「m-2」も追加しました。

ブラウザで確認してみましょう。
位置が右寄せに変わったら完成です。
更に、メインビジュアルパーツも完成となります。
次は、いよいよコンテンツ制作に入ります。
Breadcrumbを利用して作る
セカンドページ以降に設置する
SEO対策に有効になる
要素の配置や表示順を変えるレイアウトモード
justify-contentで左・右寄せや中央寄せ、上・下付き、表示順を設定できる