
BootstrapアコーディオンAlways openを使ってみよう

今回からちょっとレベルが上がります。
もし難しかったら、h2タグのコードをコピペするだけして、あとは流し読みでも大丈夫です。
HTMLのdata属性と、cssの疑似要素、attr関数の合わせ技でデザインをしていきます。
*-*-* Chapter29 *-*-*


SAKUWEB さくうぇぶ
今回作るデザインは以下です。

3つのポイントを表示しています。
それぞれのボックスが、左・右・中央に配置されていますね。
前回学んだフレックスを利用して、ボックスの配置を変えています。
また、01・02・03を含む見出しデザインで、data属性+疑似要素を学んでいきましょう。
まずは、土台をつくりましょう。
以下の流れでつくってみてください。
1– フル幅にして親タグに個別クラス「catbed-point」を付与
2– タイトルを作る
「ネコちゃんのための」「3つのポイント」
3– rowを作って、個別にクラス名「point01~03」を付与する
4– rowの中に「col-9」を作る
5– 「col-9」の中に見出しと文章を作る
6– 3番~5番を計3つ作る
タイトル名や文章は適当に入れても大丈夫です。
サンプルサイトでは以下のようにしています。
●– 1つ目 –●
【タイトル】抗菌・防ダニ・防臭で清潔に!
【文章】
抗菌作用のある生地と、防ダニ綿で作りました。
ニオイや汚れ、ダニを気にしなくてOK!長期間清潔に保つことができます。
●– 2つ目 –●
【タイトル】洗濯機で丸洗いOK!
【文章】
汚れが気になる場合は、専用の洗濯ネットに入れれば、洗濯機で丸洗いできます!
いつでもキレイに使えます。
●– 3つ目 –●
【タイトル】ラビットファーとふわふわクッションで居心地Good!
【文章】
毛足の長いラビットファー生地は肌ざわりが良く、その下のクッションはふわっふわで、とろけるような居心地です。
長時間寝ていてもへたることのないように、クッションの底面に、低反発も入れて2重にしてます。
それではコードを。
<div class="container-fluid catbed-point">
<h2 class="sub-title text-center py-5"><span class="h4 d-block">ネコちゃんのための</span>3つのポイント!</h2>
<div class="row point01">
<div class="col-9">
<h3 class="sub-title">抗菌・防ダニ・防臭で清潔に!</h3>
<p>抗菌作用のある生地と、防ダニ綿で作りました。<br>ニオイや汚れ、ダニを気にしなくてOK!長期間清潔に保つことができます。</p>
</div>
</div>
<div class="row point02">
<div class="col-9">
<h3 class="sub-title">洗濯機で丸洗いOK!</h3>
<p>汚れが気になる場合は、専用の洗濯ネットに入れれば、洗濯機で丸洗いできます!<br>いつでもキレイに使えます。</p>
</div>
</div>
<div class="row point03">
<div class="col-9">
<h3 class="sub-title">ラビットファーとふわふわクッションで居心地Good!</h3>
<p>毛足の長いラビットファー生地は肌ざわりが良く、その下のクッションはふわっふわで、とろけるような居心地です。<br>長時間寝ていてもへたることのないように、クッションの底面に、低反発も入れて2重にしてます。</p>
</div>
</div>
</div>
container-fluidに、個別クラス名「catbed-point」(クラス名は任意)を付加します。
見出しの箇所ですが、以前つくったクラス名「sub-title」を適用させました。
次にポイントの部分を作っていくので、画像を3枚用意してimgフォルダに格納しておいてください。
サイトの使い方や登録方法などを説明する時に、
作業順に番号を振っておくとユーザーが見やすいですよね。
よく使う見出しデザインなので、作り方を覚えておきましょう。
方法は何パターンがありますが、その中で今後サイト制作で使い勝手が良さそうな方法で作っていきます。
それでは、番号付き見出しを見てみましょう。
See the Pen 見出しデザイン 番号付きの見出し by LiruuDesign (@LiruuDesgin) on CodePen.
「html」「css」それぞれのボタンを押せばコードが見れます。
コードの詳細を見ていきましょう。
<h2 data-number="01">抗菌・防ダニ・防臭で清潔に!</h2>
まず、htmlで目につくのは「data-number=”01”」ですね。
ここでdata属性を使って、番号の「01」を表示しています。
h2::before {
content: attr(data-number);
display: block;
font-size: 3rem;
font-weight: bold;
color: steelblue;
}
そして、cssで目につくのは「::before」と「content=attr(data-number)」です。
htmlで指定した「data-number」がありますね。
疑似要素を使って、data属性にスタイルを適用する指定となります。
では、h3タグのタイトル01~03に適用してみましょう。
cssは前回作った「sub-title」に適用させ、文字色を白にします。
それでは正解
/* タイトルだけ抜粋 */ <h3 class="sub-title" data-number="01">抗菌・防ダニ・防臭で清潔に!</h3> <h3 class="sub-title" data-number="02">洗濯機で丸洗いOK!</h3> <h3 class="sub-title" data-number="03">ラビットファーとふわふわクッションで居心地Good!</h3>
.sub-title::before {
content: attr(data-number);
display: block;
font-size:3rem;
font-weight: bold;
color: white;
}先のコードで出てきた「data-number」。
この「data-*」をdata属性と言います。
今回の場合は番号なので「number」にしていますが、「*」の部分は任意で設定します。
指定した値(先のコードの場合「01」)を、
data属性(先のコードの場合「data-number」)に格納して、
外部ファイル(css・javascript)で呼び出すことができるようになる便利な属性です。
記述方法は今まで使っていたclass属性と同じ場所に記述します。
class属性との違いは、型の「*」の部分に任意で名前を付けること、値をデータとして扱うことができることです。

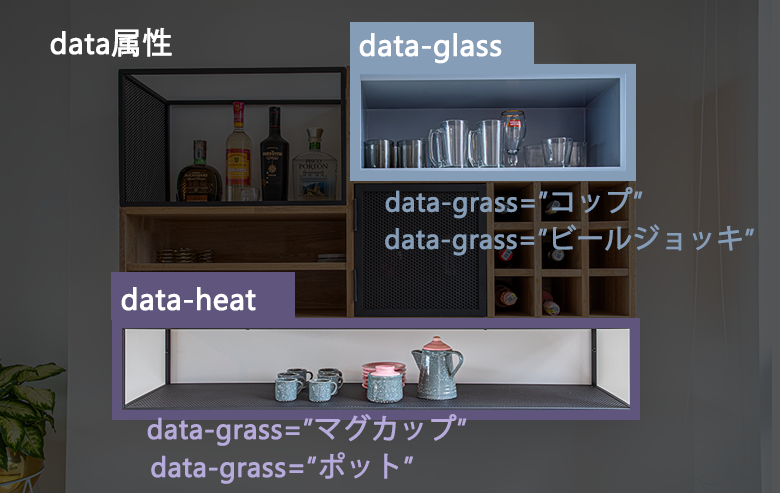
上記画像のコードは、以下のようになります。
<div data-任意の名前="値">・・・</div> <div data-glass="cup"> コップ </div> <div data-glass="beermug"> ビールジョッキ </div> <div data-heat="mug"> マグカップ </div> <div data-heat="pot"> ポット </div>
「data-glass」の棚の中に「コップ(cup)」「ジョッキ(beermug)」が格納されています。
同じく、「マグカップ(mug)」「ポット(pot)」が格納されているのは「data-heat」の棚です。
このように任意の名前でラベリングして、その中に値を格納する仕組みです。
data属性の最大のメリットは、javascriptで利用できることです。
このブログでjavascript扱わないので割愛しますが、動的な作業もラクにできるようになります。
cssで扱う場合のメリットは、コード量が減ることやクラス名が衝突しない、管理しやすいことです。
cssでどのように指定するのか見てみましょう。
例えば、以下のようにdata属性で組んだ場合です。
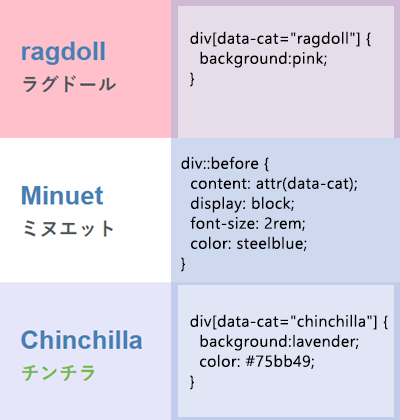
<div data-cat="ragdoll">ラグドール</div> <div data-cat="minuet">ミヌエット</div> <div data-cat="chinchilla">チンチラ</div>
これを、それぞれ違うスタイルで適用してみます。
/* ラグドール:背景色ピンク */
div[data-cat="ragdoll"] {
background: pink;
}
/* チンチラ:背景色ラベンダー+文字色緑 */
div[data-cat="chinchilla"] {
background: lavender;
color: #75bb49;
}
/* data-catの全ての値:ブロック要素+文字サイズ+文字色ブルー */
div::before {
content: attr(data-cat);
display: block;
font-size: 2rem;
color: steelblue;
}

出力結果です。
●ラグドール:背景色をピンク
●ミヌエット:何もせず
●チンチラ:
背景色をラベンダー+文字色をグリーン
●「data-cat」に入っている全ての値:
ブロック要素に変更+文字サイズを2rem+文字色をブルーにしました。
ラグドールやチンチラは、「data-cat」の中の「ragdoll」、「data-cat」の中の「chinchilla」というように、ラベル名と値をセットで指定しています。
対して、全ラベルにスタイルをあてる方法もあります。
今回は後者の方法で進めていきましょう。
div::before {
/* ::before 要素の前に追加 */
}
div::after {
/* ::after 要素の後に追加 */
}
疑似要素とは、指定したタグに対して疑似的に要素を作りスタイルをあてることができます。
ここに入れた要素は「疑似」という扱いなので、「デザインとして利用するため」と理解しておきましょう。
疑似要素は、「::before(要素の前)」と「::after(要素の後ろ)」で指定します。
See the Pen Untitled by LiruuDesign (@LiruuDesgin) on CodePen.
「html」「css」それぞれのボタンを押せばコードが見れます。
解説の前に、タイトル名をドラッグしてみてください。
指定できるのはタイトル名の青文字だけで、ピンク色のカッコやテキストはアクティブにはなりませんね。
これが「疑似」の意味です。
表示はしているけど、指定できない疑似的な要素ということで、ただただデザインのために利用します
。
まず、h1タグ「ネコは液体である」の括弧を指定したコードを見てみましょう。
h1::before {
content: "【";
color: #eb6cad;
}
h1::after {
content: "】";
color: #eb6cad;
}contentプロパティを利用して、beforeには「【」を、afterには「】」を入れました。
「cotent」は、表示させたい記号や文字などクオテーションで囲んで格納します。
次に、h2タグ「ネコは栄養である」を見てみましょう。
h1タグと同様に、beforeには「なぜか主人は~」を、 afterには「俗に言う~」を入れました。
h2::before, h2::after {
color: #eb6cad;
display: block;
font-size: 1rem;
}
h2::before {
content: "なぜか主人は毎日吸ってくる";
}
h2::after {
content: "俗に言う「ネコ吸い」である";
}h1タグより、コードが多いですね。
同じ指定が複数あるときは、効率アップのためにまとめて指定します。
疑似要素を使う時は、この方法をよく利用するので覚えておきましょう。
複数を列挙する際は、間に「,」(カンマ)を入れて指定します。
それでは番号付きの見出しに戻って、合わせ技を見ていきます。
See the Pen 見出しデザイン 番号付きの見出し by LiruuDesign (@LiruuDesgin) on CodePen.
番号の部分を、data属性でラベリングします。
contentプロパティでdata属性の値を受取ってスタイルを充てています。
contentプロパティの値を見ると、「attr(data-number)」と記述されています。
「attr」とは、attr関数のことで、()で指定した属性を受取るという指定です。
このコードの場合は、data属性を使った「data-number」の値(01・02・03)を受取ってスタイルを充てる指定です。
contentプロパティに記号や文字列を記述する時はクオテーションが必須でしたが、
今回のように関数を指定する場合はクオテーションは不要です。
これで見出しは完成しました。
次はフレックスを使った要素の配置を学んでいきましょう。
指定した値を外部ファイル(css・javascript)で呼ぶ出すことができる
「data-*」の「*」は任意で設定する
コードの減量化、クラス名衝突回避、管理しやすいことがメリット
「タグ名[data-*=”値”]」で指定する
contentプロパティで指定する
「::before」要素の前に、「::after」は要素の後に追加する
疑似的な扱いなのでデザインに利用する
属性の値を受取る関数