tags:css
 2023年5月18日
2023年5月18日
BootstrapFlexをマスターしよう
flex(フレックス)を利用して要素の配置を変えたり、デバイスによって表示順を変えたり、レイアウトを学んでいきます。
TRY to MAKE 2023年5月11日
2023年5月11日
Bootstrap Google Fontsを使ってみよう
GoogleFontsの使い方や設定方法の他、cssでのタグ・クラス名・一括指定方法も学び舞うs。
TRY to MAKE 2023年5月8日
2023年5月8日
Bootstrapパンくずリストを作ろう
Breadcrumbでパンくずリストを作ります。flexのjustify-contentを利用した配置の方法も学びます。
TRY to MAKE 2023年5月8日
2023年5月8日
Bootstrapデザイン画からコーディングしよう!
デザイン画像を見ながらコーディングします。cssで背景画像の指定方法やレイヤー、余白の入れ方などを学びます。
TRY to MAKE 2023年1月15日
2023年1月15日
Bootstrapセカンドページの土台を作ろう!
セカンドページを構築するための準備を学んでいきます。ナビゲーションを変更して、階層を作って、リンクを修正していきます。
TRY to MAKE 2022年11月3日
2022年11月3日
Bootstrapコンテナに背景をいれよう
bootstrap幅いっぱいのコンテナを学んで、cssを使って背景画像とカラーコード、テキストをいれてみよう!
TRY to MAKE 2022年10月31日
2022年10月31日
Bootstrap余白を作ろう
Bootstrapでpaddingやmarginで余白を作りましょう。どこにどのくらい余白を入れるかを考え、クラス名の指定方法も学びます。
TRY to MAKE 2022年10月19日
2022年10月19日
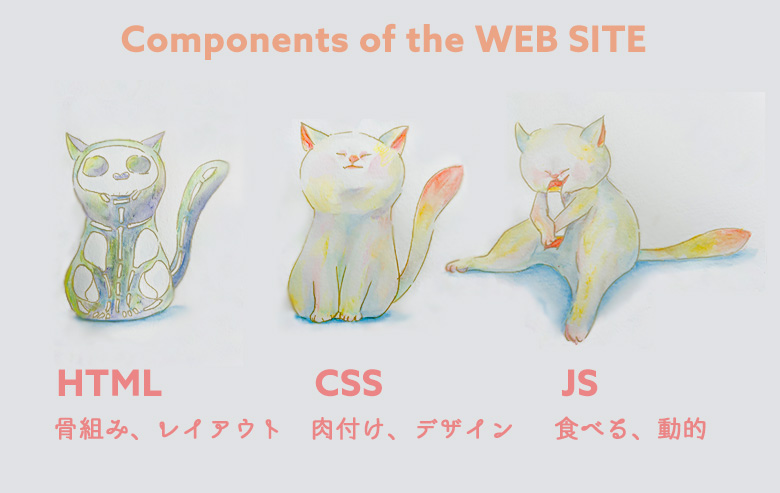
図解でわかる!WEBサイト構成要素の役割を理解しよ!
WEBサイトは、「html」「css」「js」などのプログラム言語で構成されています。 それぞれの役割を初心者にもわかるように図解しますね。
TRY to MAKE![[Tips]すぐに試せる!html・cssのオンラインコードエディタ「JSFiddle」](https://sakuweb.liruu.com/wp-content/uploads/2022/10/jsfiddle01.jpg) 2022年10月19日
2022年10月19日
[Tips]すぐに試せる!html・cssのオンラインコードエディタ「JSFiddle」
すぐに試せる!html・cssのオンラインコードエディタ「JSFiddle」を使ってみよう!
TRY to MAKE











![[猫図解]ナビゲーションを作ろう!navタグ](https://sakuweb.liruu.com/wp-content/uploads/2022/11/navtag.jpg)