
BootstrapアコーディオンAlways openを使ってみよう

前回作ったお知らせの隣に、お問合せと電話ボタンを作っていきます。
また、スマホユーザのためにも、ボタンを押したらそのまま電話がかけられるように設定していきますよ。
*-*-* Chapter16 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
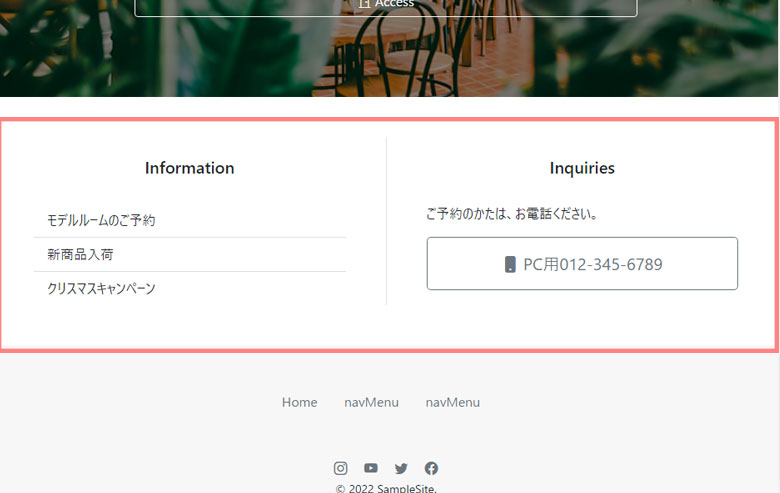
Informationの隣に、お問合せのタイトル名と文章、ボタンを設置します。
今まで学んだ内容を思い出せば、サンプルコードを見なくても作れますね。

タイトルをh5タグで、
その下の文章をpタグで、電話用のボタンをaタグで、コーディングしていきます。
ボタンのアイコンはスマホマークにしますが、お好きなアイコンでOKです。
それではコードを。
<div class="col px-5"> <h5 class="text-center py-4">Inquiries</h5> <p>ご予約のかたは、お電話ください。</p> <a class="btn btn-outline-secondary btn-lg w-100 py-3" href="#" role="button"><span class="bi bi-phone-fill"></span> 012-345-6789</a>
これでお問合せは完了です。
が、もっと利便性を上げていきましょう。
WEBサイト閲覧のほとんどが、スマホユーザです。
なので、スマホの時だけ、タップしたら直接電話ができるように設定しておくと便利ですね。
そして、ディスクトップの場合は、該当ページへのリンクを設定します。
ここで役立つ仕組みが「display」です。
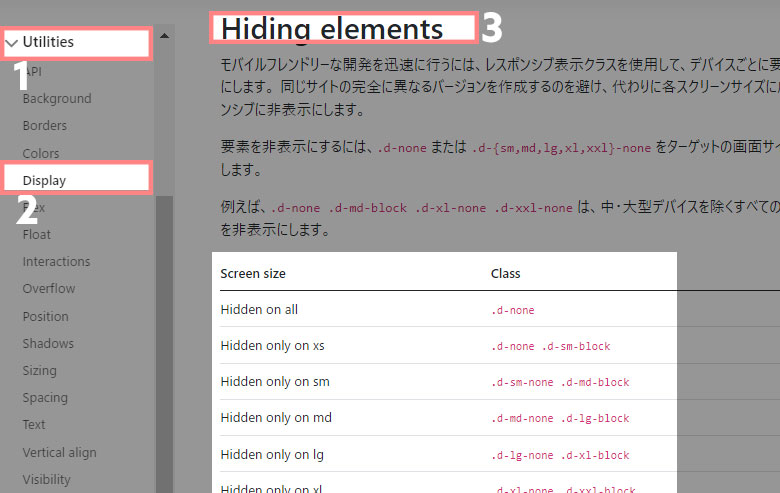
Utilites→Display→Hiding elements

説明にも書いてある通り、Displayは表示・非表示の切り替えを制御します。
同じ場所にある要素を、ブレイクポイントで切り替るんです。
以下のコードをコピペして、ブラウザで幅を狭めたり広げたりして表示を確認してみてください。
<div class="col px-5"> <h5 class="text-center py-4">Inquiries</h5> <p>ご予約のかたは、お電話ください。</p> <!--PC用--> <a class="btn btn-outline-secondary btn-lg w-100 py-3 d-none d-sm-block" href="#" role="button"><span class="bi bi-phone-fill"></span> PC用012-345-6789</a> <!--SP用--> <a class="btn btn-outline-secondary btn-lg w-100 py-3 d-block d-sm-none" href="#" role="button"><span class="bi bi-phone-fill"></span> SP用987-654-3210</a> </div>
ブラウザの幅が広い時は、「PC用012-345-6789」と表示され、
狭い時は、「SP用987-654-3210」と表示が変わりましたね。
切替たい要素をデバイスごとに作って、displayを使って表示・非表示を制御しています。
表示用クラス名が「d-block」。
非表示用クラス名が「d-none」。
「d」は、「Display」の略ですね。
そして、ブレイクポイントで切り替える場合は、
「d-sm-block」「d-md-none」のように指定します。
公式ページにある表がちょっとわかりにくいかなと。
以下に記載したのは、任意のサイズだけ表示・非表示の時に付与するクラス名の一覧です。
| クラス名 | |
| 非表示 | d-none |
| xsサイズだけ非表示 | d-none d-sm-block |
| smサイズだけ非表示 | d-sm-none d-md-block |
| mdサイズだけ非表示 | d-md-none d-lg-block |
| 表示 | d-block |
| xsサイズだけ表示 | d-block d-sm-none |
| smサイズだけ表示 | d-none d-sm-block d-md-none |
| mdサイズだけ表示 | d-none d-md-block d-lg-none |
複数のクラス名があるものはセットなので、どっちか一つではなく全て必要となります。
作ったコードと照らし合わせていきましょう。
まずPC用の方、「d-none d-sm-block」と指定しました。
表では「xsサイズだけ非表示」となっていますね。
xsサイズになったら非表示で、それまでは表示ということです。
SP用は、「d-block d-sm-none」と指定しました。
表では「xsサイズだけ表示」となっています。
xsサイズになったら表示するけど、それ以外は非表示ということになります。
aタグのhref属性には、直接電話番号に発信できる機能があります。
それでは、以下のコードを見てみましょう。
<a href="tel:9876543210" role="button">987-654-3210</a>
href属性の値に「tel:」を追加し、ハイフンなしの電話番号を記述します。
ハイフンありでも問題ないですが、推奨されているのは「ハイフン無し」です。
これでタップすれば、発信できるようになるんです。
とても簡単ですね。
では、作ったコードに組み込んでみましょう。
<!--SP用--> <a class="btn btn-outline-secondary btn-lg w-100 py-3 d-block d-sm-none" href="tel:9876543210" role="button"><span class="bi bi-phone-fill"></span> SP用987-654-3210</a>
これで、お問合せ部分が完成です!

SAKUWEB さくうぇぶ
あと一息!!
次は、Footerを作っていきます。
displayで表示・非表示を切り替える
表示用クラス名が「d-block」
非表示用クラス名が「d-none」
「d-sm-block」「d-md-none」のように、ブレイクポイントで切替可能
スマホユーザーのために、ボタン押下で電話ができるようにしておく
ブレイクポイントで、ディスクトップとスマホの表示を切りかえる