
BootstrapアコーディオンAlways openを使ってみよう

前回学んだカードデザインを使って、下層ページのリンク集を作っていきます。
また、「WEBサイトの導線を考える」ことも重要なので、一緒に学んでいきましょう。
*-*-* Chapter35 *-*-*


SAKUWEB さくうぇぶ
WEBサイトでいう導線とは、
ユーザーが動きやすいようなルートを設置することです。
目的達成や別の興味を引くために、ユーザーを導く道順のことです。
以前学んだ「パンくずリスト」は現在地までの道順、今回作るのは別コンテンツへの道順です。
メリットとしては、
1– 目的地へ誘導できる
2– ページ(コンテンツ)を巡ってもらえる
3– 潜在的な購買意欲を刺激できる
4– ページの滞在時間が増える
5– 再度訪問してくれる
などなど、たくさんのメリットがあります。
さらに、ユーザーに役立つサイトと検索エンジンが判断してくれれば、SEO対策に有利に働きます。
この導線は、公開後にいろいろ改善できるのですが、とりあえず最低限の導線を設置しましょう。
今作っている第二階層の「cats bed」ページでは、新商品のベッドの詳細情報を記載しているので、他の種類のベッドの紹介はしていませんね。
もしユーザーが「あったかさが続くベッドが欲しい」という目的で訪問した場合、
たしかに新商品は気になるけど、
欲しいのは「電気式のカイロ」で、新商品とは違うため離脱しますよね。
検索キーワードは人によって違います。
ズバリなキーワードならいいのですが、曖昧なキーワードで検索していることを考慮しなければなりません。
そして、実は「電気式のカイロベッド」がある場合、このページに情報がないというだけで離脱させてしまうのは、もの凄くもったいないです。
この離脱を防ぐためには、別の種類のベッドへのリンク(導線)を設置する必要があります。

もしかしたら、電子カイロを探していたけど、リンク集を見てカップ麺ベッドのような、映えるものが欲しくなるかもしれません。
ショップの場合は特に商品点数が多いので、導線を考えながら設計することが必要です。
ここでひとつの心理を。
必要なければスルーで大丈夫です。
「必要ないのに無駄に買ってしまった」
「教材や趣味などの道具を買ったはいいが、買って終わってしまった」
などの失敗談を認識しているのにも関わらず、繰り返してしまった経験がありませんか?
これは神経伝達物質のドーパミンが分泌され、魅力を感じ「幸せ」な気持ちになるのを理解していて、「多幸感」を味わうために繰り返してしまうのです。
毎回ではなく、時々繰り返してしまうのは、ストレス発散や何かで満足感を得たい時ということです。
更にこのドーパミンは、手に入れる前に分泌されるものなので、手に入れたら分泌量は増えません。
やっかいですよね。
つまりWEBサイトに心理学を盛り込むことで、
大きなメリットを付与できます。
今後WEBデザインから作る方は、余力がある時に活用してみましょう。
前回土台を作って、カードデザインの基本構造を学んだので、「card-img-overlay」で作っていきましょう。
まずは、1つだけ作ります。
では以下の手順で、「card-img-overlay」でリンク集を作ってみてください。
1– 画像を入れる
2– 「card-img-overlay」を作る
3– タイトルを入れる
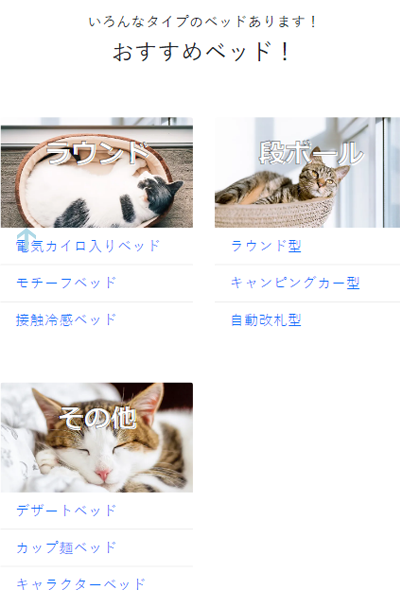
サンプルサイトのタイトル名は「ラウンド」ですが、任意で構いません。
4– リストグループを作って、値とリンクを3つ入れる
サンプルサイトの値「電気カイロ入りベッド」「モチーフベッド」「接触冷感ベッド」です。
また、リンク先がないので「/」もしくは「♯」を入れておきましょう。
ブラウザで確認してみましょう。
ちゃんと機能していればOKです。
それではコードを。
<div class="card border-0">
<img src="../img/type01.webp" class="card-img" alt="ラウンドベッド">
<div class="card-img-overlay">
<h3 class="card-title">ラウンド</h3>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item"><a href="/">電気カイロ入りベッド</a></li>
<li class="list-group-item"><a href="/">モチーフベッド</a></li>
<li class="list-group-item"><a href="/">接触冷感ベッド</a></li>
</ul>
</div>
画像にはクラス名「card-img」を適用します。
クラス名「card-img-overlay」の中にタイトル名をいれて、画像の上に重ねます。
ではこれをコピペして、計3つ作っておいてください。
サンプルサイトのテキストは以下に記載しておくので、必要なら使ってください。
*—–*
タイトル:「段ボール」
リスト:「ラウンド型」「キャンピングカー型」「自動改札型」
タイトル:「その他」
リスト:「デザートベッド」「カップ麺ベッド」「キャラクターベッド」
*—–*
これでリンク集が完了しましたが、ブラウザで確認すると1カラムになっていますね。
なので、グリッドレイアウトでカラムを変えましょう。
カードデザインはグリッドを使ってレイアウトすることもできます。
「row-colds-*」を使って、カラムを変えていきましょう。
では、スマホ=2カラム、それ以外=3カラムにしてみてください。
また、ガターを使って余白も設けましょう。「4」で設定してください。
さらに、この後タイトルのデザインを作っていくので、個別クラス「catbeb-type」を付与しておいてください。
それではコードを。
<div class="row row-cols-sm-3 row-cols-2 gy-4 catbed-type"> <div class="card border-0"><!-- 中略 --></div> <div class="card border-0"><!-- 中略 --></div> <div class="card border-0"><!-- 中略 --></div> </div>
簡単でしたかね。
続いて、タイトルのデザインを作っていきます。
このタイトルのデザインは、以前メインビジュアルで作ったデザインをカスタマイズしています。
以下のコードが、メインビジュアルで利用しているタイトルデザインです。
See the Pen 見出しデザイン アウトラインと影 by LiruuDesign (@LiruuDesgin) on CodePen.
これをこのまま再利用はできないので、以前やりましたが共通点をまとめて表記する方法でカスタマイズしていきます。
以下がメインビジュアルのほうのcssです。
.title {
font-size: 4rem;
font-weight: bold;
color: rgba(0,0,0,0);
text-shadow: 2px 2px white;
-webkit-text-stroke: 2px black;
padding-left:1rem;
}
以下が、リンク集で使うタイトルのcssです。
.catbed-type h3 {
font-family: Aria,メイリオ, Meiryo,sans-serif;
font-size: 1.8rem;
font-weight: bold;
color: rgba(0,0,0,0);
text-shadow: 1px 1px white;
-webkit-text-stroke: .5px black;
text-align: center;
padding: .5rem 0;
}
この2つの共通点を書き出してみると、こうなります。
/* 共通点
font-weight: bold;
color: rgba(0,0,0,0);
*/
そして、この共通点をまとめて指定すると、こうなります。
.title, .catbed-type h3 {
font-weight: bold;
color: rgba(0,0,0,0);
}
.title {
font-size: 4rem;
text-shadow: 2px 2px white;
-webkit-text-stroke: 2px black;
padding-left:1rem;
}
.catbed-type h3 {
font-family: Aria,メイリオ, Meiryo,sans-serif;
font-size: 1.8rem;
-webkit-text-stroke: .5px black;
text-shadow: 1px 1px white;
text-align: center;
padding: .5rem 0;
}
一番上の行を見ると「title」と「catbed-type h3」の間に「,」を入れて記述しています。
こうすることで、2つのクラスで適用するという指定になります。
上記コードをcssに追加して、ブラウザで確認しておきましょう。
ちなみに、今回「font-family」を指定していますね。
通常のフォントだと線が細くてデザインが活きないので、「メイリオ」を適用させています。
これで下層ページのリンク集が完成です。っと言いたいところですが・・・・。
覚えていますか?
「気になりますか?この余白」
次は、スマホの2カラムで余ってしまった空間を埋めて、それ以下では非表示にする方法を学んでいきます。
目的地へ誘導する
ページ(コンテンツ)を巡ってもらえる
潜在的な購買意欲を刺激できる
ページの滞在時間が増える
再度訪問してくれる
SEOに有利になる
グリットレイアウトでレイアウトが可能
ガターも利用可能
タグやクラス名間をカンマで区切って指定する