
BootstrapアコーディオンAlways openを使ってみよう

今回から、ページに表示される部分を作っていきましょ!
今回作るのは「ナビゲーション」です。
当ブログでいうと、ページの上部に表示されているサイト名とメニューのエリアをナビゲーションと言います!
ちなみにNAVタグなど、HTMLタグについて知りたい方は、以下もご覧くださいね。
*-*-* Chapter03 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
それでは、下の流れに沿ってページを開いてください。
Bootstrapページ→「ドキュメント」→「Components」→「Navbar」
よく利用されているパターンとして、ドロップダウンを使います。
見つからない方は、ページを表示した状態で、CTRL +Fを押下。
「ドロップダウン」と入力し検索しましょう。
2番目にでてきた「ドロップダウン」です。
サンプルを見ると、ナビに「Dropdown link」と下向きの▼マーク、ありますね。
クリックすると、「Action」「Another action」など下層メニューが表示されます。
これがドロップダウンメニューです。
ではでは、早速コードをコピペして貼り付けていくのですがその前に・・・・。
前回保存したファイルには足りない部分があるので、追加していきましょう。
以下の※1~5を記述してください。
<!doctype html>
<html lang="ja"><!-- ※1「en」を「ja」に変更 -->
<head>
<!-- 中略 -->
</head>
<body>
<header>
</header><!-- ※2「header」タグを追加-->
<h1>Hello, world!</h1><!-- ※3「h1」を削除-->
<main>
</main><!-- ※4「main」タグを追加-->
<footer>
</footer><!-- ※5「footer」タグを追加-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html> ※1 「en(英語)」を「ja(日本語)」に変更
※2 headerタグを追加
※3 h1タグを削除
※4 mainタグを削除
※5 footerタグを削除
終わったら必ず保存しましょね。
それでは、先程のナビゲーションのコードをコピペして貼り付けていきましょう。
貼りつける場所は、headerタグの中です。
<!doctype html>
<html lang="en">
<head>
<!-- 中略 -->
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown link</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
<!--中略-->
</body>
</html>一気になが~くなりましたねぇ・・・。
では、保存してブラウザで見てみましょー!
*-Q-* ナビゲーションのサイト名を変えてみよう! *-!-*
「navbar-brand」を探して、値を「サンプルサイト」と書き換えてみましょう!
まずはコードの中から探す必要がありますね。
目視より「検索」で探したほうが早そうな・・・。
でも、値を「サンプルサイト」とは、どういうことかなぁ??
それでは正解を。
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">サンプルサイト</a>
<!-- ↑ ここに「navbar-brand」がありますね。
値というのが「Navbar」のとこ。
「サンプルサイト」に書き換えましょ -->
</div>
</nav>
</header>
aタグのclassイコールの値「navbar-brand」、 これはサイト名やサイトロゴなどを格納するために、Bootstrapが指定したクラス名です。
隣の「Home」より、フォントサイズが大きくなっていますが、Bootstrap側が「navbar-brand」にデザインをあてているので、自動でサイズが大きくなったんです。
aタグはリンク設置するタグです。そして、hrefにはリンク先のアドレスを入れます。
今は#マークになっていますが、これは仮として入っているだけなので、サイトTOPページにリンクする場合はスラッシュマークにする必要があります。
そして、この場所にサイト名やロゴマークが入ります。
さらに、このナビゲーション部分は全ページにまたがる一番重要な場所です。
ということで、検索エンジンに「これ重要だよ」と示す必要があります。
そのためには、h1タグで囲み、最上位の重要な箇所という意味を持たせなければいけません。
*-Q-* ナビゲーションのリンク先を変えてみよう *-!-*
01)hrefの値が「#」になっている箇所を「/」に変更します。
02)navbar-brandを、h1タグで囲みましょう
正解はこちら
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<h1><a class="navbar-brand" href="/">サンプルサイト</a></h1>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="/" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Dropdown link</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="/">Action</a></li>
<li><a class="dropdown-item" href="/">Another action</a></li>
<li><a class="dropdown-item" href="/">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>サンプルサイトの箇所、h1タグでaタグを囲います。
hrefの箇所は全部で8箇所ありますよー!
完了したら、必ず保存しておきます。
ディスクトップやタブレット、スマホなどさまざまなデバイスがあって、それぞれサイズって違いますよね。
スマホで見たことあるかもしれませんが、めっちゃ縮小されてるサイト・・・・。
読む気失せますよねー。
あれは、PC版のサイトをそのまま表示しているので、めっちゃ小さいんです。
以前は、PC版・スマホ版と作る必要があって、PC版のTOPページとスマホ版のTOPページというように同じページをデバイスごとに作っていたため、作業量が2倍でした。
で、それを変えたのが「レスポンシブデザイン」という概念。
1ファイルで、それぞれ異なるサイズでも最適化して表示するという概念で、Bootstrapももちろんレスポンシブに対応しています。
では、先程作ったファイルをブラウザでひらき、ブラウザの幅をいけるとこまで狭めてみましょう。

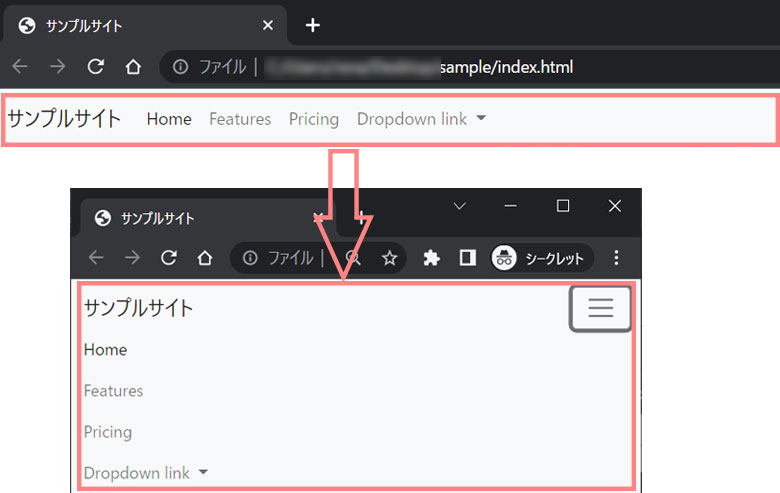
表示かわったの、わかりましたか?
幅が広いときは、ナビゲーションメニュー全てが表示されていました。
が、幅が狭くなるとハンバーガーメニュー(三本線)に変わりましたね。
つまりディスクトップでは全部表示するけど、
スマホはハンバーガーメニューボタンを表示して、押下すると全ナビ表示という仕組みになっているんです!
これでレスポンシブ対応が必須、でいてBootstrapも対応していることがわかりましたね!
もちろんナビゲーションだけではなく、レイアウトもレスポンシブ対応になっています。
設置するだけで対応できるので、Bootstrapは多くのサイトで採用されているフレームワークなんです。
では、次回はメインビジュアルを組み込んでいきますよ!
「Dropdown link」は下層メニューを包括
「navbar-brand」はサイト名やサイトロゴなどを格納
レスポンシブにも対応している
aタグは、リンクを設置するタグ
navタグは、ナビゲーションを包括するタグ
h1タグは、最上位の重要なタグ