
BootstrapアコーディオンAlways openを使ってみよう

「お知らせ」「ニュース」などで見かける「リスト」を作っていきます。
リストには、その用途によっていろんな作り方がありますが、今回はulタグを使っていきたいと思います。
*-*-* Chapter15 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
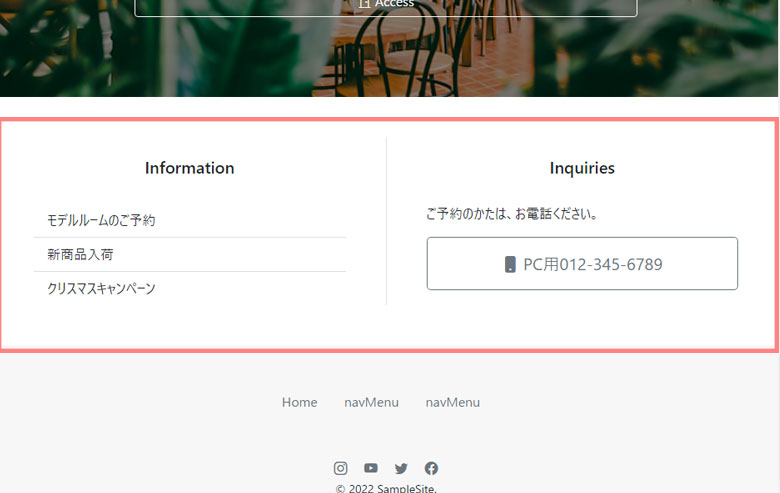
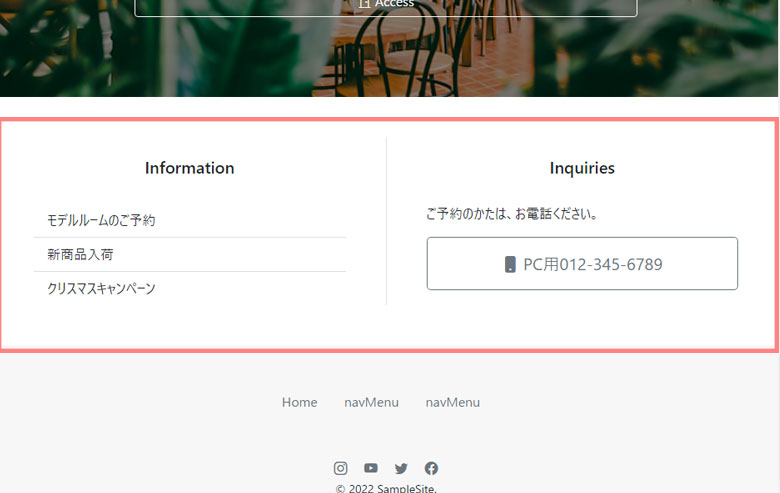
今回は以下の画像のように、左側にお知らせ、右側にお問合せの2カラムで作っていきます。

なので、まずはこの側から。
fliudで囲って、2カラム(同じサイズ)を作ります。
<div class="container-fluid my-5">
<div class="row">
<div class="col">
<!-- ここにお知らせ -->
</div>
<div class="col">
<!-- ここにお問合せ -->
</div>
</div>
</div>
Components→List group→Flush

今回は、このシンプルなリストを利用します。
いつも通りの流れですね。コードをコピペして、カスタマイズしていきます。
*-Q-* お知らせリストを作ってみよう! *-!-*
以下の指示に従って、コードをカスタマイズしてください。
1+ 5件もいらないので、3件の表示に変更してください。
2+ テキストをお知らせのような適当な文章に書き換えてください。
3+ タイトル名「Information」を追加してください。
4+ 余白などを入れて、可読性を上げてください。
特に3番の見出しは、記述する場所に注意が必要ですよ。
余白は自身が見やすいと思えれば、とりあえずOKです。
では正解を。
<div class="container-fluid my-5">
<div class="row">
<div class="col px-5">
<h5 class="text-center py-4">Information</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">モデルルームのご予約</li>
<li class="list-group-item">新商品入荷</li>
<li class="list-group-item">クリスマスキャンペーン</li>
</ul>
</div>
<div class="col">
<!-- ここにお問合せ -->
</div>
</div>
</div>
簡単に「お知らせリスト」を作ることができましたね。
今後のためにも、注意点を確認しておきましょう!
HTMLタグには、多くのルールがあります。
たとえば、
ulタグの子要素はliタグ以外のタグは入れることができません。
なので、ulタグの中に見出しタグを入れることはできません。
確かにエラーにはならず、動くっちゃ動きますが、NGです。
さらに、liタグの子要素なら見出しタグを入れることができます。
その他、フローコンテンツに属するタグも入れることができます。
なので、liタグの中にulタグを入れることができます。
訳がわかりませんよね・・・。これがコンテンツモデルというものです。
コーディングする上で必要な概念ですので、ざっくりとでも知っておいたほうが楽になります。
ただルールはタグごとに設けられています。全てを覚えるのは無理。
なので、主要タグに関してはコンテンツモデルを検索できるページを作ったのでご活用ださい。
横並びの要素の間に、一本縦線を引いて「仕切り線」を作っていきます。

上記だと、InformationとInquiriesの間に仕切り線が表示されていますね。
別になくてもOKですが、
仕切り線があると見やすくなったりもするので、学んでいきましょ。
仕切り線は、今回つくったInformationに追加しますよ。
今回は、要素と要素の間に枠線を引きます。
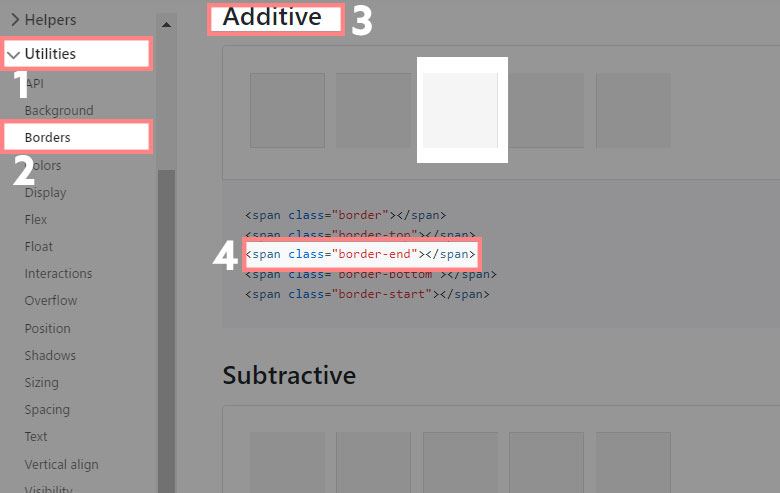
Utilities→Borders→Additive

クラス名を見ると、「top」や「bottom」などの位置の名前が入っています。
でも「start」「end」は、ちょっとなじまないですね。
「start」は先頭、「end」は最後というイメージですが、
位置でいうと、「start」は左側、「end」は右側になります。
う~ん、なじまないですねぇ~。
*-Q-* 要素と要素の間にボーダーを入れてみよう *-!-*
サンプルコードの中から、
「要素の右側だけに線を引く」クラスを見つけて、
「Information」に設置してみましょう!
設置する場所も重要ですよ。
いろいろ試してみましょう。
では、正解です。
<div class="col px-5 border-end"> <h5 class="text-center py-4">Information</h5> <!-- 中略 --> </div>
サンプルコードに記載されているspanタグごとコピペしてしまった場合、思うように線が引けなかったと思います。
サンプルコードでは、
具合が分かるようにspanタグを使用しているだけで、必ずspanタグで指定しなければならないということではないんです。
必要なのは、クラス名。
要素をまるっと囲っている箱は、クラス名「col」ですね。
ここに、クラス名「border-end」を追記すれば良いんです。
今回は「お知らせ」欄に指定しましたが、「お問合せ」に設置してもOKです。
これでInformationは完了しました。

SAKUWEB さくうぇぶ
次は、お問合せを作っていきます。
ulタグのクラス「list-group list-group-flush」でリスト全体を適用
liタグのクラス「list-group-item」で、リスト用デザインを適用
クラス「border-end」は、仕切り線で見やすいする工夫
コンテンツモデルというルールを知っておこう
ulタグには、liタグしか入らない
liタグには、フローコンテンツを入れることができる