
BootstrapアコーディオンAlways openを使ってみよう

今回からセカンドページのコーディングに入りますが、実践的な方法で作業していきます。
スマホサイズのデザイン画像を見ながら、レスポンシブデザインでコーディングしていきます。
*-*-* Chapter21 *-*-*


SAKUWEB さくうぇぶ
実際の現場では、以下の項目を考慮して作っています。
1)モバイルファーストでコーディング
スマホサイズのサイトを優先して作ります。
※スマホユーザーの方がアクセスが多いためです
2)デザインカンプを見ながらコーディング
デザイン画像を見ながら、コーディングしていきます。
※今回はわかりやすいようにスマホサイズの画像でやります
3)レスポンシブデザインでコーディング
モバイルファーストで作りますが、同時に他デバイスのレイアウトも作ります。
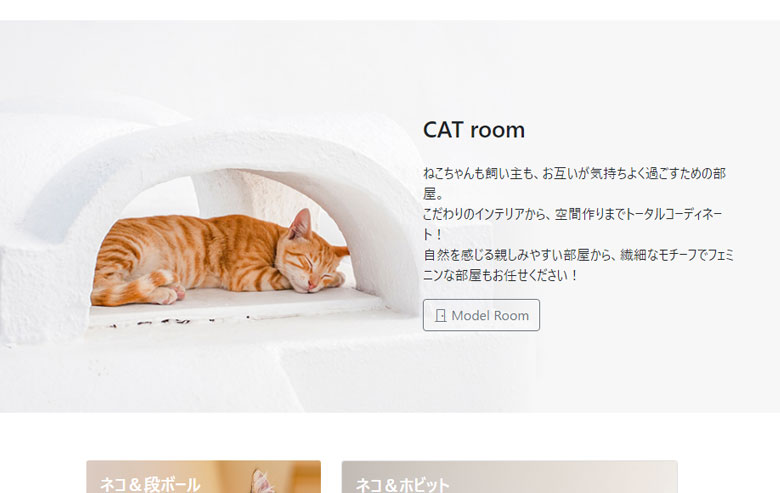
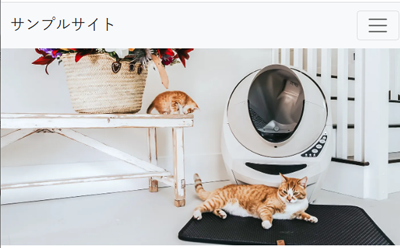
スマホ版のデザインカンプを見てみましょう。
前回作ったセカンドページを以下のデザインにしていきます。

パーツごとのレイアウト、タイトルの装飾、共通パーツの振り分けなどいろんなテクニックを使っていきます。
ひとつずつ作っていきましょう。
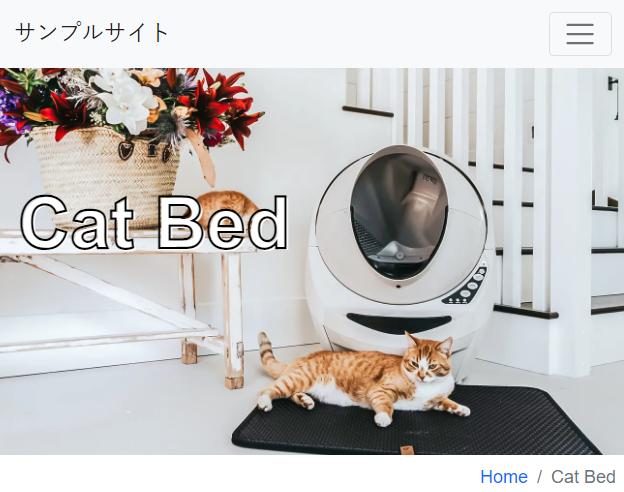
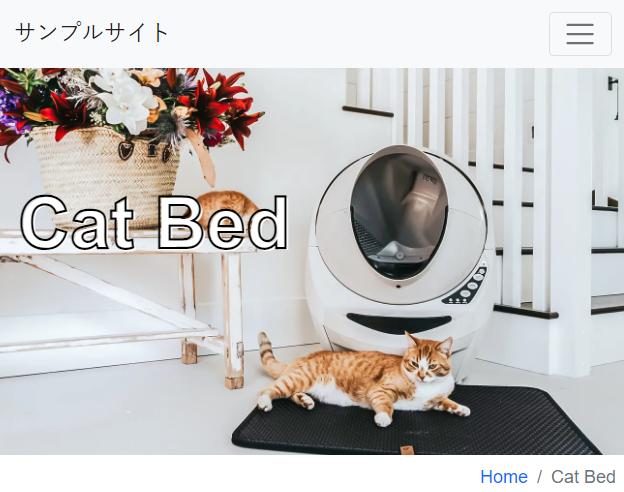
ページ上部のメイン部分には、背景画像とページタイトル、パンくずリストを配置していきます。

こんな流れで作業していきます。
1– 背景画像を設置
2– タイトル名を設置してデザインを施す
3– パンくずリストを設置
※事前に背景画像を準備して、imgフォルダに格納しておきましょう
背景画像はcssで設置していきます。
では、「withcat/index.html」と「style.css」を開きましょう。

デザインカンプでは、ナビゲーション直下に、背景画像が配置されています。
メインパーツは基本的にheaderタグに設置するので、headerタグ内に背景画像を指定してください。
-Q- 試しにheaderタグに背景画像を設置してみよう! -!-
TOPページで背景画像を設置する際にやりましたね。

SAKUWEB さくうぇぶ
タグに任意のクラス名を付与して、cssで背景画像を設置してみてください。
ちなみにcssで背景画像を設置するには、以下の公式に当てはめて指定します。
やってみてください。
/* 背景画像の設定方法 */ background: url(imageのパス) リピートの有無 位置 / サイズ; /* 公式に当てはめる */ background: url(../img/image.webp) no-repeat top left / contain;
cssから見たimageまでのパスを入力します。

値:no-repeat
意味:画像を繰返し表示しない

値:repeat
意味:画像を繰返し表示する

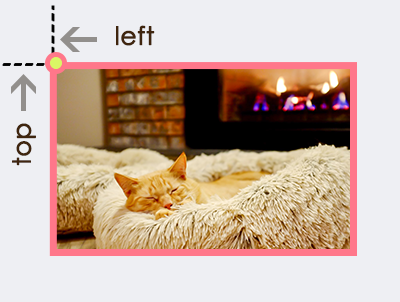
値:left top
位置:左 上

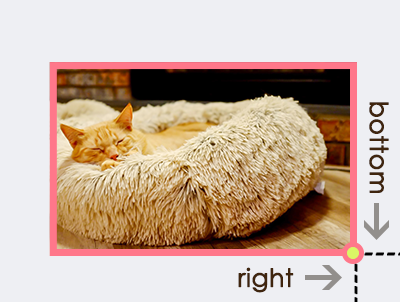
値:right bottom
位置:右 下

値:center center
位置:中央寄せ
他の位置指定はこちら
左・中央寄せの値:left center
右・中央寄せの値:right center
上・中央寄せの値:center top
下・中央寄せの値:center bottom

値:cover
意味:表示領域を埋め尽くす

値:contain
意味:表示領域内に収める
公式に当てはめたらブラウザで確認しましょう。
今回は、モバイルファーストで作るため、スマホサイズで確認します。
デベロッパーツールの使い方はこちら

SAKUWEB さくうぇぶ
それでは正解
<header class="bed"> <nav> - 中略 - </nav> </header>
.bed {background: url(../img/01.webp) no-repeat bottom right / cover;}
/* 背景画像の設定方法 */
background: url(imageのパス) リピートの有無 位置 / サイズ;headerタグにクラスを付与して、cssで公式に当てはめました。
背景画像の位置は、画像によってメインに持ってきたい対象物の位置が違うので、良きところで指定します。
ん??
でも、デベロッパーツール(devTool)で確認しても、背景画像表示されませんね。
何故でしょうか?考えてみましょう。
ポイントは「重なり・レイヤー」と「背景自体高さを持っていない」です。
背景画像が表示されるのは、要素の領域内でしたね。
下の画像でいうと、青で囲まれたエリア・表示領域内に表示されます。

更に、背景画像はレイヤー2の位置で、navタグ要素・レイヤー1の下に表示されることになります。
navタグには、背景色:白が設定されていますね。
ということは、背景画像は表示されているけど、見えていないという状況です。
なので、余白を設ければ、要素に高さが出て、背景画像が見えるようになります。
それではcssで余白を入れましょう。
いままでBootstrapの余白を利用してきましたが、今回はcssで自由にサイズを指定していきましょう。
.bed {
padding: 10rem 0;
background: url(../img/01.webp) no-repeat bottom right / cover;
}
「padding:10rem 0;」を追加しました。DevToolで確認してみると、背景画像が表示されるようになりましたね。
値に入っている「10rem 0」は余白サイズです。
指定の仕方は何パターンかありますので紹介します。
.bed {padding: 1rem 2rem 3rem 4rem;}
/*
padding: 上 左 下 右;
上から時計周りで指定します。
*/.bed {padding: 1rem 2rem 3rem;}
/*
padding: 上 左右 下;
左右が同じサイズの場合は、上と下の間に挟んで省略します。
*/.bed {padding: 1rem 2rem;}
/*
padding: 上下 左右;
上下が同じ場合も、省略します
*/
試しに余白サイズをいろいろ変えて確認してみましょう。
サンプルサイトの「10rem 0」は上下の余白を10remにして、左右は0remに設定しています。
ここでcssを記述する際に考えておきたいことがあります。
それは「cssの軽量化・編集のしやすさ」です。
予め考えながらコーディングすると作業効率も上がります。
「共通パーツ」と「個別パーツ」を分けて記述する方法を学びましょう。
同じ階層のページは、レイアウトが同じになりやすいです。
なので、
テキスト・画像は「個別パーツ」
レイアウトは「共通パーツ」として、
クラスを分けてコーディングすると後々ラクになります。
今回つくった背景画像のcssで、他のページにも再利用可能な指定がありますね。
正解は、余白の「padding」ですね。
背景の画像については、別ページでは違う画像にするので「個別パーツ」にします。
-Q- 試しに、cssを共通・個別パーツに分けて指定してみよう! -!-
それでは、共通パーツと個別パーツそれぞれのクラスを付加してcssを分けてみてください。
今、headerタグにあるクラスは個別パーツで使うとして、もうひとつ共通パーツとしてのクラスが必要です。
それでは正解
<header class="secondLayer bed"> /* クラス名を複数指定する場合は、半角スペースを空ける */ - 中略 - </header>
.secondLayer {padding: 10rem 0;}
.bed {background: url(../img/01.webp) no-repeat bottom right / cover;}
クラス名は任意で大丈夫です。
「secondLayer」が共通パーツ用のクラスになるので、同じレイアウトを組む際に「secondLayer」を指定すれば再利用できます。
「bed」は個別パーツなので、他のページでは使えないクラスです。
また、タグにクラス名を複数指定する際は、半角スペースを空けて指定します。
それでは、背景画像の上にタイトルを作ってみましょう。
-Q- 試しにheaderタグ内にタイトルを設置してみよう! -!-
headerタグ内にh2タグでタイトル「Cat Bed」を追加してください。
簡単ですね。
それでは正解
<header class="secondLayer bed"> <nav> - 中略 - </nav> <h2>Cat Bed</h2> </header>
navタグ直下に挿入します。
これで、背景画像とタイトルを挿入できました。
次回はタイトルの装飾方法を学びます。
モバイルファースト
レスポンシブデザイン
cssの軽量化
公式に当てはめて指定する
cssでは要素の重なり・レイヤーを理解しておく
backgroundは要素の高さが適用される
「共通パーツ」「個別パーツ」に振り分けて指定する