
BootstrapアコーディオンAlways openを使ってみよう

さてさてさて、これがちょっとやっかいかもしれません。
Bootstrapには、レイアウトを簡単に組めるように「グリッドシステム」を採用しています。
グリッドシステムを理解できれば、いろんなレイアウトを組めるので、デザインの幅も広がりますね。
いきましょう。
*-*-* Chapter12 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
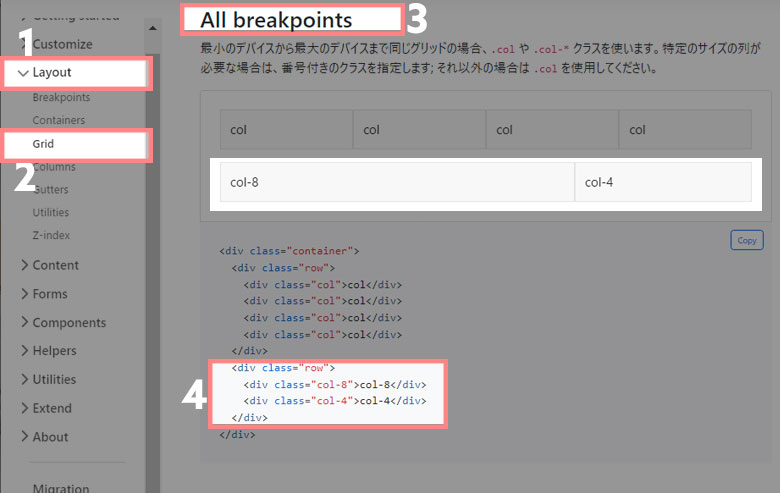
Layout→Grid→Responsive classes→All breakpoints

最初に出てくる「row」の形は見たことありますよね。
これが基本形です。
その下の「col-8」「col-4」、お初です。
8+4=12
グリッドシステムは、一行を12分割してカラム指定することで、要素の幅いっぱいに調節します。
上記は「8」と「4」ですが、解が12になる数字の組み合わせを指定すればいいんです。
*-Q-* 1行4列のレイアウトを作ってみよう! *-!-*
解が12になる数字の組み合わせで、4列になる組み合わせをつくってみよー!
わかりますね。
正解はこちら。
<div class="container">
<div class="row">
<div class="col-3">col-3</div>
<div class="col-3">col-3</div>
<div class="col-3">col-3</div>
<div class="col-3">col-3</div>
</div>
</div>
*-Q-* 1行3列+最初のカラムを大きくするレイアウトを作ってみよう! *-!-*
では、解が12になる数字の組み合わせで、3列を作ってみましょう。
ただし、今回は最初のカラムを「6」にします。
これも簡単ですね。
正解はこちら
<div class="container">
<div class="row">
<div class="col-6">col-6</div>
<div class="col-3">col-3</div>
<div class="col-3">col-3</div>
</div>
</div>このように、ひとつずつサイズ指定も可能です!
とにかく、12分割だということを覚えましょう。
ではもういっちょ
*-Q-* 1行3列+中央のカラムを大きくするレイアウトを作ってみよう! *-!-*
今度は、
では、解が12になる数字の組み合わせで、3列を作ってみましょう。
ただし、今回は中央のカラムを「8」にします。
正解はこちら
<div class="container">
<div class="row">
<div class="col-2">col-2</div>
<div class="col-8">col-8</div>
<div class="col-2">col-2</div>
</div>
</div>
中央のカラムを「8」にすればOKですね。
今回は利用しませんが、「入れ子」もできるので、覚えておくと便利です。
いきましょ。
マトリョーシカを思い出してみましょう。

人形の中に、また人形があって、その中にもまた人形が入っています。
「入れ子人形」というもので、HTMLの入れ子も同じなので、入れ子・ネスティングというワードが出てきたら、マトリョーシカを思い出せれば、分かりやすいですね。
コンテナの中にコンテンツがあって、その中にまたコンテンツを入れるという感じです。
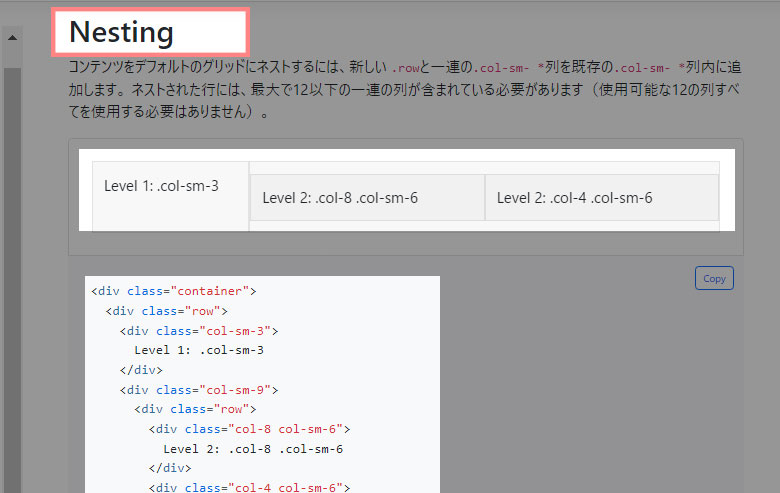
では、同じページの「Nesting」を見てください。

「row」の中に「 col-sm-9」があって、その中にまた「 row 」+「col-8」が入っています。
これが入れ子、Nestingです。
WEB制作を続けていれば、入れ子にぶち当たる場面があります。
覚えておきましょう。

SAKUWEB さくうぇぶ
次は、オフセットを学びます。
カラム指定でサイズを幅いっぱいに自動調節してくれますが、
オフセットを利用すると、カラムの隣に空白のカラムを入れることができます。
レイアウトを組む際に必須の概念
1行を12分割したカラムで構成
幅いっぱいにしたい場合、カラムが計12になる数字で組み合わせるだけでOK
入れ子にする場合は、「col-●」の中に、「row」+「col-●」で組める