
BootstrapアコーディオンAlways openを使ってみよう

ページの下部にはFooterエリアを作って、全ページのリンクやSNSボタンなど外部コンテンツへの誘導、著作権表記などをいれておきます。
スマホの場合、Footerは一番下に配置しているので、なかなかそこまでスクロールしませんね。
なので、最近のFooterデザインはシンプルなものが多くなってきています。
サンプルサイトでも、極力シンプルなFooterを作っていきます。
*-*-* Chapter17 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb
全ページへのリンクを組み込んでいきましょう。
っとその前に、事前準備を。
Footerの側を作っておきましょうね。
<footer class="container-fluid mt-5">
<div class="row">
<!-- ここにコンテンツ入れる -->
</div>
</footer>
こんなイメージのFooterを作りますよ!

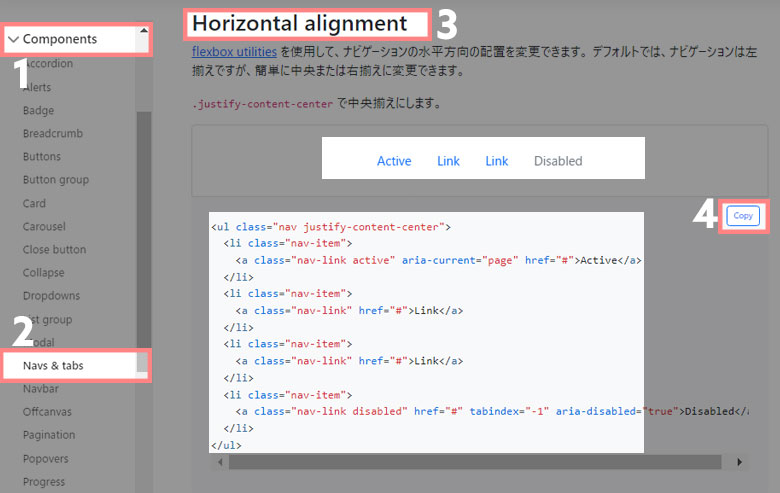
Components→Nav and Tabs→Horizontal alignment

このサンプルコードは、Footer用とかじゃないので、いらないものを削除します。
また、全ページっていってもTOPページしか作ってないので、とりあえず「Home」と「navMenu」×2個の計3個を配置します。
それでは以下のコードを、mainタグ直下にコピペしてください。
<footer class="container-fluid mt-5">
<div class="row">
<ul class="nav justify-content-center py-5">
<li class="nav-item">
<a class="nav-link" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</footer>ブラウザで確認してみましょう。
いつもは要素が均等割り付けになっているのに、今回は要素が中央寄せになっていることに気づきましたか?
中央寄せにしているのが、クラス名「justify-content-center」
要素を中央寄せにしたい場合は、クラスに「justify-content-center」を付与すれば、自動的に要素が中央によります。
これは「フレックスボックス」というものです。
親要素の中にある子要素を垂直方向で中央寄せや右寄せ、均等割り付けなどを簡単に制御できるものです。
さらに、複数列を設置した時に、コンテンツの高さが同じになります。
詳細は割愛しますが、「center」のところを変えれば、いろんな配置ができます。
たとえば、「start」なら左寄せ、「end」なら右寄せ。
今は中央寄せで十分ですが、こういう便利なものもたくさん用意されているんです。
Bootstrapのアイコンに、SNSボタンもあるので探してみてください。
今回設置するのは「instagram」「youtube」「twitter」「facebook」の4つです。
探し出せたら、コードをaタグで包んであげましょう。余白も適度に入れます。
<div class="col-10 offset-1">
<a class="px-2 link-secondary" href="#"><span class="bi bi-instagram"></span></a>
<a class="px-2 link-secondary" href="#"><span class="bi bi-youtube"></span></a>
<a class="px-2 link-secondary" href="#"><span class="bi bi-twitter"></span></a>
<a class="px-2 link-secondary" href="#"><span class="bi bi-facebook"></span></a>
</div>iタグじゃなくて、spanタグにしてくださいね。
このコードをナビ直下に貼りつけて完成です。
ここではただの「ボタン設置」しかしませんが、SNSボタンのシェアリンクはそれぞれのフォーマットがあるので、調べてみましょうね。
コピーライトとは、著作権のことです。
必須ではないものの、「WEBサイトに対する著作権」の証明や意思表示になります。
一応、書いてなくても作品を作った時点で自動で著作権が付与されるのですが・・・。
そんなこと知らないって人も多いですよね。
無断転載など、著作権侵害で法的手段をとりたい場合、コピーライトを明記しておくことで証明にもなりますしね。
著作権を示すには、smallタグを利用します。
そして、以下の内容で記述していきますよ。
「コピーライトマーク」+「発行年」+「所有者名」
<small>© 2022 SampleSite.</small> <!-- コピーライトマークの実体参照 「©」 -->
SNSボタン直下に貼りつけます。
コピーライトのマーク、マルシーマークですが、
文字コードがUTF-8以外だと表示できません。
さらに、マルシーマークは特殊文字なので、文字化けしてしまう可能性もあります。
これを回避するために、実体参照という特殊な単語で表記します。
これは、コピーライト以外にも「大なり」「小なり」「&マーク」などなどたくさんあります。
割愛しますが、「特殊文字」と検索すれば出てきますので、表記されない文字にぶち当たったら調べてみましょう。
サンプルのデザインでは、Footer直前の「お知らせ」「お問合せ」コンテンツはとてもシンプルな作りです。
Footerもシンプルにするつもりですが、もし背景が白だと、直前コンテンツとの境目、メリハリがないですよね。
なので、Footerに背景色を付けていきます。
Utilites→Background→Background color

この中でFooterに使いたい色を選びましょう。
「bg-light」のような薄い色が良さそうですね。
では、組み込んでいきましょう。
<footer class="container-fluid mt-5 bg-light"> </footer>
ブラウザで確認してみると・・・・、んっっあまり変化なし。
んじゃ、cssを使って、自分で色を設定しましょうか。
以前、cssで背景画像を指定したことを思い出してください。
HTMLファイルのどこにcssを記述したんでしたっけ?
そうそう、headタグの中のstyleに記述しましたね。
ではではやっていきましょ。
今回はfooterに背景色を設定していきますよ。
*-Q-* 試しにチャレンジ! *-!-*
Footerの背景色を「#f7f7f7」にしてください。
背景画像にcoverクラスを付与して、画像を暗くする方法、やりましたよね?

SAKUWEB さくうぇぶ
正解は、こちら。
footer {background-color: #f7f7f7;}ブラウザで確認してみましょう。

色、変わりましたね。これで、色を境にしてフッターだとわかりますね!
う~ん。
もうちょっと見やすくできそうです。。
最後の仕上げです。好き嫌いがあるので、ここはすっ飛ばしてもOKです。
リンク色の変更、SNSボタンなどを中央寄せしていきます。
<footer class="container-fluid mt-5 text-center">
<div class="row">
<ul class="nav justify-content-center py-5">
<li class="nav-item">
<a class="nav-link link-secondary" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="#">navMenu</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="#">navMenu</a>
</li>
</ul>
<div class="col-10 offset-1">
<a class="px-2 link-secondary" href="#"><span class="bi bi-instagram"></span></a>
<a class="px-2 link-secondary" href="#"><span class="bi bi-youtube"></span></a>
<a class="px-2 link-secondary" href="#"><span class="bi bi-twitter"></span></a>
<a class="px-2 link-secondary" href="#"><span class="bi bi-facebook"></span></a>
</div>
</div>
<small>© 2022 SampleSite. by SAKUWEB</small>
</footer>
aタグのリンク色に「link-secondary」を設定しました。
SNSボタンとコピーライトを中央寄せにするために、footerタグのクラス名に「text-center」を追加しました。
さぁ、これでPC版TOPページが完成しましたよ。
完成したサンプルサイトはこちらです。

SAKUWEB さくうぇぶ
お疲れ様でした。
次は、表示領域に限りがあるスマホで、
今回作ったサイトがどんな風に表示されているのかを見ていきましょう。
クラス名「justify-content-center」は、要素を中央寄せにするクラス
表示用クラス名が「d-block」
非表示用クラス名が「d-none」
「d-sm-block」「d-md-none」のように、ブレイクポイントで切替可能
Background colorで、背景色を指定できる
著作権を示すには、smallタグを明記
そのままではブラウザで表記できない文字
表記するためには、特殊文字を利用する