
BootstrapアコーディオンAlways openを使ってみよう

今回は、見出しを作っていきます。
ページの中で「見出し」としてマークアップしたい部分を、見出しタグ「h●」で記述します。
見出しタグの記述にはルールがあるので、しっかり学びましょう。
*-*-* Chapter08 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
では早速!
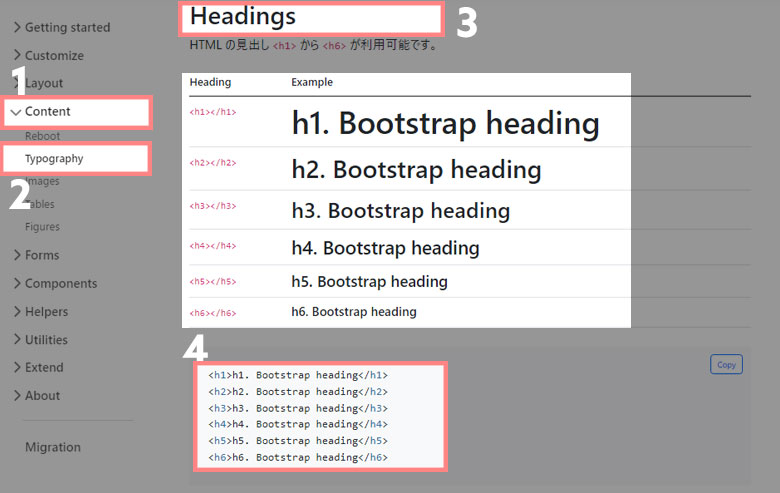
bootstrapページ→Content→Typography→Headings

クラス名の指定はなく、h1・h2とマークアップするだけで、画像のようなスタイリングが適用されます。
indexファイルを開いて、クラス名「container」直下にh2タグを作り、タイトル名を入れてみましょう!
タイトル名は、何でも大丈夫ですよ!
コードは以下の通りです。
<div class="container my-5">
<h2 class="text-center py-5">with CAT</h2>
<div class="row">
<!-- 中略 -->
</div>
</div>
では、クラス名「row」の中に作った1行3列コンテンツ。
この内にもh2タグの見出しを作りましたよね。
この見出しにもルールがあります。
コンテンツの一番重要な箇所と、2番目重要な箇所はどれなのかを決める必要があります。
見出しが多すぎると、ユーザーを混乱させてしまうため、優先順位を決めるんです。

一番重要な箇所は大見出しとして、h1タグを。
次いで重要な小見出しはh2タグ、
次の小見出しをh3タグと、
h1タグから順番に使用します。
ということで、
先に作った見出しでは、h2タグを使いましたので、
1行3列コンテンツ内のh2タグを、h3タグに書き換える必要がありますね。
indexファイルを修正していきましょう。
以下のようになりますよ。
<div class="container my-5">
<h2 class="text-center py-5">with CAT</h2>
<div class="row">
<div class="col-sm">
<img src="img/catbed.png" class="img-fluid" alt="ねこのベッド">
<h3 class="py-2">Bed</h3>
<p>抗菌作用のある生地で、ふかふかのベッドを作りました!</p>
</div>
<div class="col-sm">
<img src="img/cattoy.png" class="img-fluid" alt="ねこのおもちゃ">
<h3 class="py-2">Toy</h3>
<p>またたびを練り込んだおもちゃで、ストレスを解消できます!</p>
</div>
<div class="col-sm">
<img src="img/cattower.png" class="img-fluid" alt="キャットタワー">
<h3 class="py-2">Tower</h3>
<p>高さや位置を調節できるタワーを作りました!</p>
</div>
</div>
</div>できたらブラウザで確認してください。フォントサイズが変わりましたね。
このように順番にマークアップしていきます。
これで見出しのマークアップが完了しました。
SEOとは、検索エンジン最適化のことで、
サイト評価を上げて自然検索等で検索結果の上位に表示させるような施策をします。
つまり、制作者はSEOの評価を上げる施策をしながら、サイト制作をしています。
見出しタグがSEOに影響するということは事実なので、
この見出し、タイトル名に含めるキーワードは重要です。
検索結果に表示させるには、
ユーザの求めている内容にマッチする部分があるか、
サイトの評価が他サイトよりも高いかなど、
様々な条件下で流動的に検索結果の表示順が決まります。
つまり、ユーザが求めている内容=検索するキーワードを調べて、そのキーワードを含んだタイトル名を見出しとしてマークアップすると、より有利になるということです。
見出しタグに画像を使いたい場面も出てきます。
重要なタグに文字列でなく、画像を使うとSEO的にどーなの??と考えちゃいますね。
クローラーは「テキスト」を認識します。
なので、画像の場合だと「何もない」と認識されてしまいます。
でも、大丈夫!
imgタグには、画像の内容を説明する属性「alt属性」を付与できるんです。
コードを見てみましょう!
<h1><img src="title.webp" alt="タイトル名"></h1>
alt属性に「タイトル名」を入れれば、クローラーが画像の内容を認識してくれます。
なので、alt属性は必ず記述するようにしましょう。
SEO対策の話になると、
あれもタイトルに!これもタイトルに!となって、結果ほぼほぼタイトルになってしまわないように注意する必要があります。
確かにいろんなキーワードを設定すれば、
いろんなキーワードでの検索結果に有利になりますが、
そうすると、ページの本質がブレるんですね・・・。
ページの核の部分が、クローラーに伝わりにくくなり、結果ページの評価を下げることになってしまうんです。
なので、複数回利用することは避けましょう。
できるだけ簡潔なものにして、h2~6も上手に使うほうが有効です。

SAKUWEB さくうぇぶ
画像、タイトル、説明文ときて、最後に設置したいのは「リンク」です。
次回は、リンクの設置を学びます。
h1・h2とマークアップするだけでスタイリングが適用
一番重要な箇所は大見出しは、h1タグ
次いで重要な小見出しは、h2タグ
次の小見出しをh3タグ
h1タグから順番に使用
検索キーワードなどをタイトル名に含める
タイトルに画像を使う時は「alt属性」必須
複数回の利用は避けて、簡潔に!