
BootstrapアコーディオンAlways openを使ってみよう

エクセルを使ったことある方なら、テーブルレイアウトはすぐにわかると思います。
WEBサイトでは、比較表や料金表、カレンダーやフロアガイドなどでよく使用されていて、汎用性が高いので、学んでいきましょう。
*-*-* Chapter14 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
Content→table→Overview

このコードが、基本となります。
その他、見やすいように色付きの行を作れたり、マウスが乗ると該当する行の色が変わって、今どこを参照しているかわかるようになる機能も用意されています。
今回は、基本のシンプルなテーブルを組んでいきますよ。
また、前回空白カラムを学んだ時に作ったエリア内に追加していきます。
では、コードをコピーしてpタグ直下、aタグの上に貼りつけてください。
<p>ネコと一緒にくつろげるカフェで~</p>
<table class="table">
<thead><!-- 見出し -->
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody><!-- データ格納 -->
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<a class="btn btn-outline-light w-100 my-5" href="#" role="button"><span class="bi bi-door-closed"></span> Access</a>
これでテーブルの設置は完了です。
テーブルの値の部分を、フロアガイドの内容に変えていけば完成ですが、
テーブルに関するタグが多いうえに、似たようなタグ名なので、先にそれぞれの意味を理解しておきましょう。
tableタグは、表を作るためのタグです。
tableタグの中に、行や列、見出しなどのタグを入れて、セルを作るイメージです。
なので、テーブルの外枠となります。
<style>table {border:1px solid black;}</style>
<table>
<thead><!-- 見出し -->
<tr>
<th>見出し01</th>
<th>見出し02</th>
</tr>
</thead>
<tbody><!-- データ格納 -->
<tr>
<td>値01</td>
<td>値02</td>
</tr>
</tbody>
</table>
tableタグがどの範囲か分かるように、枠線を付けました。
Runボタンをクリックして結果を見てみましょう。
テーブルの全体に枠線がついていますね。この範囲がテーブルになります。
テーブルの見出しに当たる部分は、theadタグを使います。
「table head」って意味ですね。
<style>thead {background:aqua;}</style>
<table>
<thead><!-- 見出し -->
<tr>
<th>見出し01</th>
<th>見出し02</th>
</tr>
</thead>
<tbody><!-- データ格納 -->
<tr>
<td>値01</td>
<td>値02</td>
</tr>
</tbody>
</table>
テーブルの見出しになる行を、theadタグで囲みます。
Runボタンをクリックして結果を見てみましょう。
背景色が水色になっている部分がtheadタグです。
theadタグの中には、行をつくるtrタグと、セル用の見出しthタグが記述されています。
テーブルの行を作るにはtrタグを使います。
「table row」って意味です。
<style>
table { border-collapse:collapse}
tr { border:1px solid blue;}
</style>
<table>
<thead><!-- 見出し -->
<tr>
<th>見出し01</th>
<th>見出し02</th>
</tr>
</thead>
<tbody><!-- データ格納 -->
<tr>
<td>値01</td>
<td>値02</td>
</tr>
</tbody>
</table>
trタグで行を作ってから、その中に値を入れる構造になります。
Runボタンをクリックして結果を見てみましょう。
ブルーの枠線が引かれています。
この部分が行となります。
テーブルは行ごとにコーディングしていきます。
theadタグは見出し全体を囲むのに対し、thタグはセルごとの見出しに使います。
「table header」って意味になります。
<style>th {background:black;color:white;}</style>
<table>
<thead><!-- 見出し -->
<tr>
<th>見出し01</th>
<th>見出し02</th>
</tr>
</thead>
<tbody><!-- データ格納 -->
<tr>
<td>値01</td>
<td>値02</td>
</tr>
</tbody>
</table>
trタグで行を作って、その中にthタグでセルごとの見出しを作ります。
Runボタンをクリックして結果をみてください。
黒地に白のテキストの部分がthタグとなります。
本体のデータ格納する部分は、tbodyタグを使います。
「table body」の略です。
<style>tbody {background:pink;}</style>
<table>
<thead><!-- 見出し -->
<tr>
<th>見出し01</th>
<th>見出し02</th>
</tr>
</thead>
<tbody><!-- データ格納 -->
<tr>
<td>値01</td>
<td>値02</td>
</tr>
</tbody>
</table>
テーブルの中のデータ部分を内包します。
Runボタンをクリックして結果を見ましょう。
ピンク色の部分がtbodyタグの範囲です。
この中にセルを作りデータを格納する構成です。
表のセルを作るのがtdタグです。
「table data」の略です。
<style>td {background:purple;color:white;}</style>
<table>
<thead><!-- 見出し -->
<tr>
<th>見出し01</th>
<th>見出し02</th>
</tr>
</thead>
<tbody><!-- データ格納 -->
<tr>
<td>値01</td>
<td>値02</td>
</tr>
</tbody>
</table>
行の中に、値を格納するセルを作ります。
Runボタンをクリックして結果を見ましょう。
パープル地にホワイトのテキストが、tdタグの範囲です。
Bootstrapからコピーしたコードをよく見ると「scope」という記述がありますね。
scope属性は、そのセルがどのデータに対する見出しなのかを明確に示すことができます。
値がcolの場合は、列方向のセルを対象にするという意味になります。
他にもこんなのがありますよ。
| 値 | 意味 |
| col | 列方向のセルを対象 |
| colgroup | 列グループ内の全セルを対象 |
| row | 行方向のセルを対象 |
| rowgroup | 行グループ内の全セルを対象 |
| auto | 既定値 |
エクセルのようにすでにセルが用意されているのではなく、セルもコーディングして作っていくんですね。
そしてエクセルでもある「セルの結合」、これをやっているのがcolspan属性。
colspanだと横のセル、rowspanだと縦のセルを、値の分結合してくれます。
では、サンプルコードをカスタマイズします。
1行目は見出し、見出し含め4行3列を作っていきましょう。
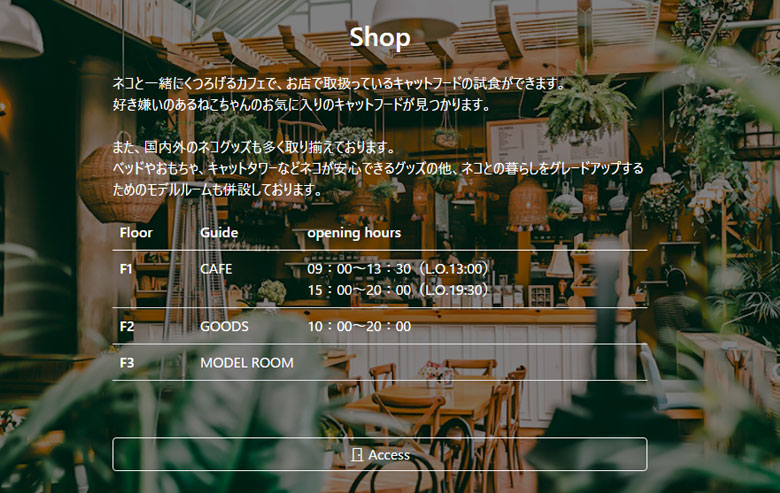
こんな感じになりますよ。
<table class="table text-white">
<thead>
<tr>
<th scope="col">Floor</th>
<th scope="col">Guide</th>
<th scope="col">opening hours</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">F1</th>
<td>CAFE</td>
<td>09:00~13:30(L.O.13:00)<br>15:00~20:00(L.O.19:30)</td>
</tr>
<tr>
<th scope="row">F2</th>
<td>GOODS</td>
<td>10:00~20:00</td>
</tr>
<tr>
<th scope="row">F3</th>
<td colspan="2">MODEL ROOM</td>
</tr>
</tbody>
</table>
ブラウザで確認してみましょう!
できましたね。
ついでに、アクセスマップのリンク、ドアのマークのアイコンにしてみましょう。
tableタグ直下に貼りつければ完成です!
<a class="btn btn-outline-light w-100 my-5" href="#" role="button"><span class="bi bi-door-closed"></span> Access</a>
このブロックの完成形がこちら

イイ感じになったんじゃないですか!

SAKUWEB さくうぇぶ
次は、お知らせとお問合せを作っていきます。
これが終わればあとはFooterだけ!もう少しです!!
クラス「table」で、テーブルのデザインを適用
scope属性は、そのセルがどのデータに対する見出しなのかを明確に示す
さらに、クラス「col」や「row」を指定できるので、簡単にレイアウトを組める
テーブルの見出しに当たる部分は、theadタグ
本体データ格納する部分は、tbodyタグ
theadタグの中には、trタグとthタグが入る
tbodyタグの中には、trタグとtdタグが入る
trタグは「table row」、thタグは「table header」、tdタグは「table data」の略