
BootstrapアコーディオンAlways openを使ってみよう

今回からセカンドページを構築していきます。
そのために、セカンドページの土台を作る必要があります。
ナビゲーションを変更して、フォルダを切って、リンクを修正していきます。
また、cssファイル用フォルダも作っていきますよ。
*-*-* Chapter20 *-*-*


SAKUWEB さくうぇぶ
共通パーツのヘッダとフッタのメニュー部分を直していきます。
コード、ページ名、リンク、階層の修正していきますよ。
Bootstrapドキュメントをコピって放置だったので、まずはメニュー名とリンクを直します。

メニュー名は、以下のように変更していきます。
「Home 」「Feature 」「Pricing 」「Dropdown link」
↓
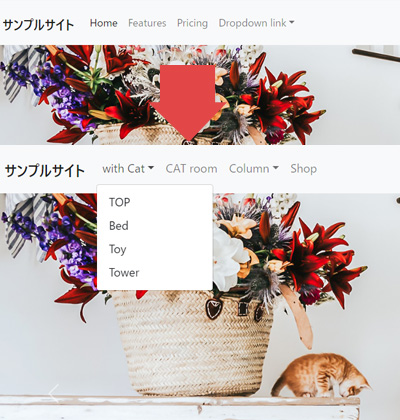
「with Cat」「CAT room」「Column」「Shop」
このうち「with Cat」と「Column」は、ドロップダウンメニューで作成していきます。
*-Q-* 試しにチャレンジ! *-!-*
ここでは、変更手順を示しますので、頑張ってやっていきましょう。
まずはコード編集。
編集後の構成になるように、コードをコピペして組みなおしていきます。
1+ ドロップダウン部分をコピー
メニュー名「Dropdown link」の部分がドロップダウンメニューのコードです。
liタグのクラス名「nav-item dropdown」囲まれているコードを全てコピーします。
<li class="nav-item dropdown">
</li>
2+ メニュー名「Home」の上と下の2か所に貼りつけ
以下の順になるようにします。
「Dropdown link」「Home 」「Dropdown link」「Feature 」「Pricing 」「Dropdown link」
「with Cat」と「Column」がドロップダウンメニューになりますので、先頭から修正するメニューの型と順番がこれで完成します。
「Dropdown link(with Cat用)」
「Home (CAT room用)」
「Dropdown link(Column用)」
「Feature(shop用) 」
「Pricing 」「Dropdown link」
3+ 「Pricing」「dropDown」の2つを削除
「Dropdown link」「Home 」「Dropdown link」「Fearures」の並びになりましたね。
次にメニュー名を変更します。
4+ メニュー名を、「with Cat」「CAT room」「Column」「Shop」に変更。
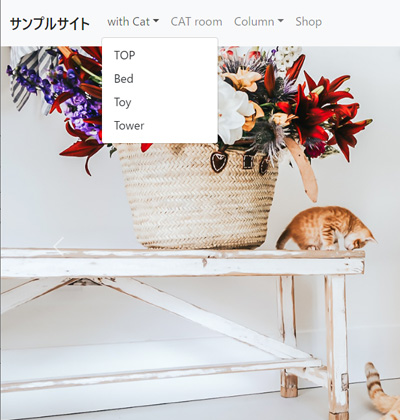
5+ 「with Cat」のドロップダウンメニューを、「TOP」「Bed」「Toy」「Tower」に変更。
6+ 「Column」のドロップダウンメニューを、「TOP」「ネコ&段ボール」「ネコ&ドッグ」「ネコ&ホビット」に変更。
最後にリンクを変更します。
7+ リンクを修正します。
TOP → withcat/
bed → withcat/bed.html
toy → withcat/toy.html
tower → withcat/tower.html
その他のリンクはお好みのアドレスでも、以下に記述している完成コード通りにしてもOKです。
修正が終わったら保存してブラウザで確認してください。
それでは、完成コードを。
<ul class="navbar-nav">
<!-- with Cat -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="/" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">with Cat</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="withcat/">TOP</a></li>
<li><a class="dropdown-item" href="withcat/bed.html">Bed</a></li>
<li><a class="dropdown-item" href="withcat/toy.html">Toy</a></li>
<li><a class="dropdown-item" href="withcat/tower.html">Tower</a></li>
</ul>
</li>
<!-- CAT room -->
<li class="nav-item"><a class="nav-link" aria-current="page" href="cat-room/">CAT room</a></li>
<!-- Column -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="/" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">Column</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="column/">TOP</a></li>
<li><a class="dropdown-item" href="column/cat-plaything.html">ネコ&段ボール</a></li>
<li><a class="dropdown-item" href="column/cat-dog.html">ネコ&ドッグ</a></li>
<li><a class="dropdown-item" href="column/cat-doll.html">ネコ&ホビット</a></li>
</ul>
</li>
<!-- Shop -->
<li class="nav-item"><a class="nav-link" href="shop/">Shop</a></li>
</ul>
ドロップダウンメニューもちゃんと開閉ができるかどうかチェックしておきましょうね。
もし開閉できない場合、コードでミスがあるかもしれません。
最初からやり直してみるか、完成コードをコピペして確認してみましょう。
もし自力で直す方。
変更するごとに保存して確認してみましょう。
少しずつやった方が、どこで間違えたか把握しやすいですよ。
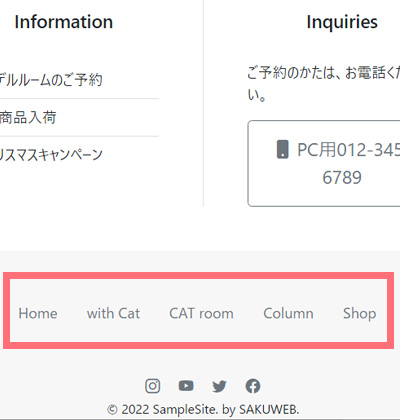
これでヘッダ部分のナビゲーションが完了したので、次はフッタ部分のメニューを変更していきます。
フッタ部分はドロップダウンがないので、簡単ですね。
では、メニュー名を「Home」「with Cat」「CAT room」「Column」「Shop」に、それぞれのリンクも変更してください。
修正が完了したら、確認してくださいね。
それでは、正解を。
<ul class="nav justify-content-center py-5">
<li class="nav-item">
<a class="nav-link link-secondary" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="withcat/">with Cat</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="catroom/">CAT room</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="column/">Column</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="shop/">Shop</a>
</li>
</ul>
次は、cssとwithcatの階層を作っていきます。
階層の作り方は、スライダー設置のブログでやりましたね。
imgフォルダと同じ方法です。

SAKUWEB さくうぇぶ
まずは、cssの階層とファイルを作っていきます。
index.htmlにstyleタグでスタイルを適用していますね。
この部分をファイルと同様に外出ししていきます。
*-Q-* 試しにチャレンジ! *-!-*
1+ 「css」フォルダを新規作成
2+ index.htmlに記述したスタイルをコピーして、メモ帳などに貼りつけ。
ここでちょっと注意です。
コピーするのはcssの部分だけ。
styleタグはhtml用タグなので、cssに入れると壊れちゃいます。
<style>
.bg01 {background: url(img/bg01.png) #f7f7f7 no-repeat bottom left / contain;}
.bg02 {background: url(img/bg05.png) no-repeat bottom left;background-size: cover;}
.cover {background-color: rgba(0, 0, 0, 0.5);}
footer {background: #f7f7f7;}
</style>
3+ ファイル名を「style.css」に、
文字コード「utf-8」に、
保存先は先程作ったcssフォルダにして、保存します。

これでcss外部ファイル化が完了です。
ただし、「background」で指定したimgのアドレスが変更になります。
以下のように、imgの前に「../」を追記しておきます。
.bg01 {background: url(../img/bg01.png) #f7f7f7 no-repeat bottom left / contain;}
.bg02 {background: url(../img/bg05.png) no-repeat bottom left / cover;}そしたら、index.htmlにこのcssファイルを読み込みましょう。
スタイルを読み込むには、linkタグを利用しますよ。
4+ 外部ファイルのstyle.cssをindex.htmlに読み込み。
styleタグは削除して、linkタグを追記します。
正解はこちら
<link rel="stylesheet" href="css/style.css">
<title>サンプルサイト</title>
これでcssが完成です。
次に「withcat」の階層を作ります。
*-Q-* 試しにチャレンジ! *-!-*
1+ 「withcat」フォルダを新規作成
2+ そこにTOPページのindex.htmlをコピって、「withcat」フォルダ内に貼りつけ

これで、セカンドページ用の階層が完成です。
今作った「withcat/index.html」は、
TOPページをコピーしているだけです。
cssの時と同様、階層が変わればリンクアドレスも変わります。
なので、リンク先を修正していきます。
withcatからみたリンクアドレスに修正します。
cssでやりましたね。
*-Q-* 試しにチャレンジ! *-!-*
1+ スタイルシートやヘッダ・フッタ、画像などのアドレスを全て変更。
手動で修正もいいですが、置換一括でやった方がラクですね。
たとえば、footerのナビゲーションは以下のようになります。
<!-- footerのナビゲーションリンク -->
<li class="nav-item">
<a class="nav-link link-secondary" href="../">Home</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="../withcat/">with Cat</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="../catroom/">CAT room</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="../column/">Column</a>
</li>
<li class="nav-item">
<a class="nav-link link-secondary" href="../shop/">Shop</a>
</li>
リンク先が正しいかどうかを確認するには?
任意のメニューにマウスを乗せます。
すると、ブラウザの左下にリンク先が表示されるので、ここで確認できますよ。
いちいちクリックしてページ遷移せずとも、一目瞭然ですね。

さぁこれで、セカンドページの土台が完了しました。
お疲れ様でした。
はじめは、作業量が多くて大変ですが、慣れるまではひとつひとつ確認しながらやりましょう。
次回からセカンドページを作ります。
が、手法を変えてデザインを見ながらレイアウトを組んでいきます。
整理整頓のためにも階層を作っておく
cssやjsファイルは、外出しして外部ファイルとして読み込む
階層ごとにリンクアドレスが異なる
階層が上がるごとに、リンクアドレスの先頭に「../」を付加する
ページのリンク先はメニュー名ホバーで、ページ左下に表示される
linkタグを使って、アドレスを指定して読みこむ