
BootstrapアコーディオンAlways openを使ってみよう

TOPページ、やっと完成しましたね。
前回までは、PCで見た時のレイアウトでコーディングしてきましたが、
PCユーザーよりスマホユーザーの方が圧倒的に多いので、
スマホサイトでの最適化を優先してレイアウトを組んだ方が良いですね。
慣れれば、
「デザイン+スマホでのレイアウト+PCでのレイアウト」を
同時にこなすことができます。場数、踏んでいきましょう。
*-*-* Chapter18 *-*-*

このブログをベースに、解説動画を作りましたので、併せてご覧ください。
チャンネル登録、宜しくお願いします。
Youtubeチャンネル → @sakuweb

SAKUWEB さくうぇぶ
サーバーにアップできる方は、実機で確認できますね。
でも、全デバイスを持っている訳ではないし、
もっとラクに確認できないもんか・・・・
そこで、ブラウザが提供しているツールをご紹介します。
ん?
ブラウザの幅狭くすれば、スマホサイズになるんじゃないの??
いやっならんのです。
たとえば、
iPhone8のサイズは、375pxですが、
ブラウザ(Chrome)の最小サイズは500px。
ならんのです。
そこで「デベロッパーツール」が役立ちます。
作ったページをchromeで開いて、F12キーをクリックしてみてください。
(Edgeでも同じツールが用意されています。)

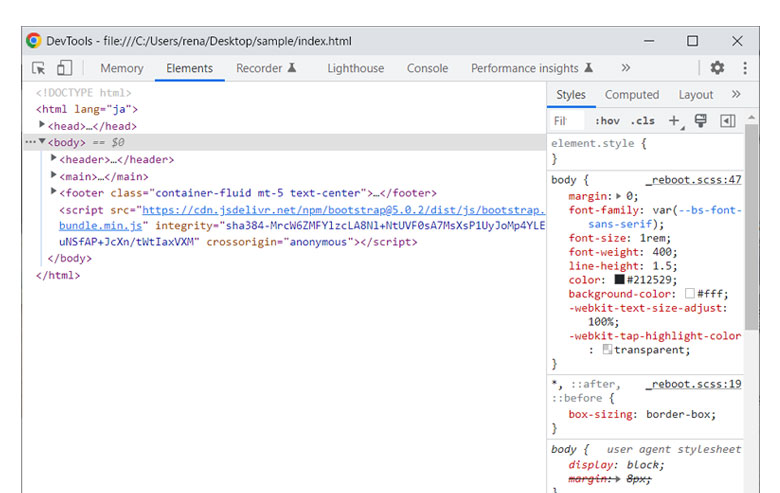
別ブラウザで「DevTool」立ち上がりましたね。
これがデベロッパーツールです。
デベロッパーツールは、開発者向けに検証を容易にする機能が搭載されています。
今回は、「Elements」と「デバイス」機能を利用して、スマホでの表示を確認していきましょう。
デベロッパーツールを立ち上げると、デフォルトで「Elements」画面が表示されます。

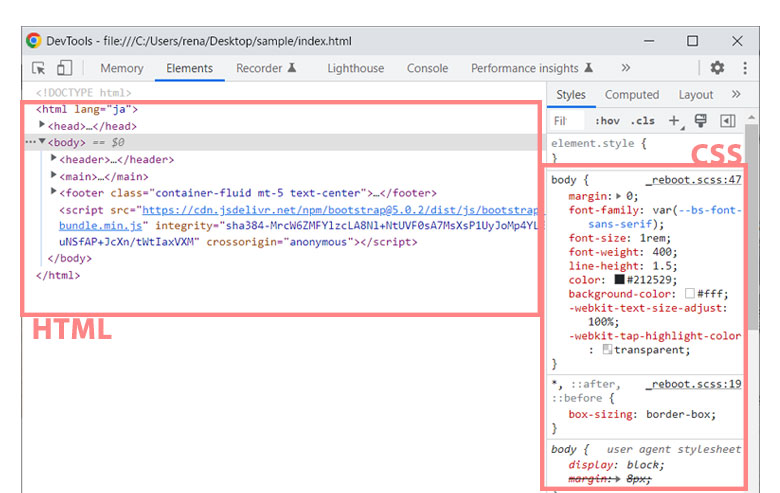
画面左側にはHTML、右側にはCSSが表示されていますね。
ここにサンプルサイトでつくったコードが表示されるようになります。
それでは、スマホ表示を見ていきます。
分かりやすくするために、サンプルサイトとDevToolsを横に並べておきましょう。
DevToolsのデバイスマークのボタンをクリックしてみてください。

すると、サンプルサイトの画面が変わりましたね~。
画面上部に、
「Dimennsions:デバイス名」+「幅と高さのサイズ」+「表示倍率」が表示され、
サイト自体の表示も、デバイスに合わせたサイズになっています。

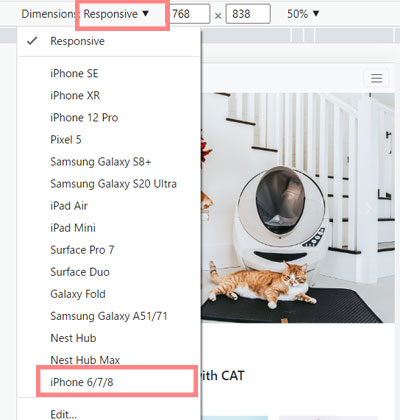
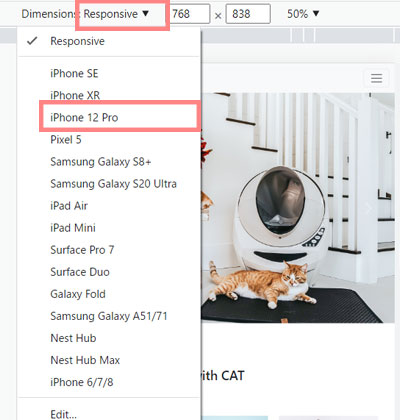
Dimennsionsのドロップダウンメニュー(▼ボタン)を開きましょう。
デバイス名がダダダっと並んでいます。
ここで確認したいデバイスを選べばOKなので、
「iPhone6/7/8」を選択してみましょう。
デバイスのサイズに変わったの、わかりましたか?
これで、該当デバイスでの表示を確認できるようになったので、ざっと下まで見てみましょう。
レイアウト、どうでしょうか?
うんっまぁまぁ良さげですね。

では、今度は「iPhone 12 Pro」での表示を見てみましょう。
Dimennsionsから「iPhone 12 Pro」を選択します。
さっき確認したサイズは「375px」です。
今確認中のサイズは「390px」なので、さっきよりサイズ大きめですよ。
下までスクロールしていって、レイアウトが変じゃないか見てみましょう。
むむっっ??
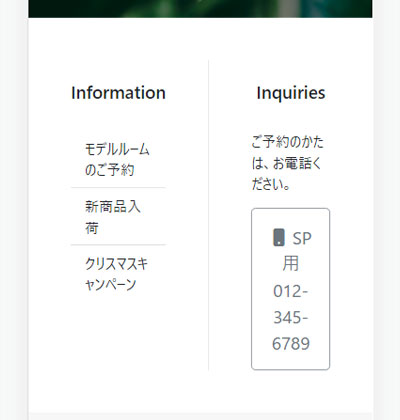
なんか、変なところがありますね。

おっと・・・・。
「お知らせ」と「お問合せ」が、きっつきつです。
電話番号のところなんか、もうごちゃっとしてます。
このようにデバイスサイズによって表示が変わってしまうレスポンシブデザインでは、各サイズの確認が必須なんですね。
んで、それにはデベロッパーツールは必須です。
にしても、これじゃ読みにくい・・・直していきましょう。
「お知らせ」「お問合せ」のコードをもう一度見てみましょうね。
<div class="container-fluid my-5">
<div class="row">
<div class="col px-5 border-end">
<h5 class="text-center py-4">Information</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">モデルルームのご予約</li>
<li class="list-group-item">新商品入荷</li>
<li class="list-group-item">クリスマスキャンペーン</li>
</ul>
</div>
<div class="col px-5">
<h5 class="text-center py-4">Inquiries</h5>
<p>ご予約のかたは、お電話ください。</p>
<!--PC用-->
<a class="btn btn-outline-secondary btn-lg w-100 py-3 d-none d-sm-block" href="#" role="button"><span class="bi bi-phone-fill"></span> PC用012-345-6789</a>
<!--SP用-->
<a class="btn btn-outline-secondary btn-lg w-100 py-3 d-block d-sm-none" href="tel:0123456789" role="button"><span class="bi bi-phone-fill"></span> SP用012-345-6789</a>
</div>
</div>
</div>
Bootstrapで、カラムのサイズを制御するのは、どのクラス名か覚えていますか?
rowは「行」の制御だから、違いますよ。
レイアウトはぁぁぁ・・・、
ドドンっっ
クラス名「col」でしたね。
iPhone 12 Proのサイズは、「390px」です。
このサイズで、横並びから縦並びにするには、どうすれば良いでしょうか?
ブラウザサイズということはぁぁぁ・・・、
ドドンパっっ
そう「ブレイクポイント」でしたよね!
ではでは。
*-Q-* 横並びだったのを、スマホでは縦並びにしよう *-!-*
「390px」で、縦並びになるようにクラス名を修正してください。
以前、やりましたよね。
わすれちゃった方は、
「レスポンシブを学ぼう」と「ブレイクポイントを学ぼう」をもう一度振り返れば、
簡単ですよ!
それでは、正解を。
<div class="row">
<div class="col-sm px-5 border-end">
<!-- 中略 -->
</div>
<div class="col-sm px-5">
<!-- 中略 -->
</div>
</div>
クラス名「col」を「col-sm」にすればOKです。
保存して、デベロッパツールで確認しましょう!
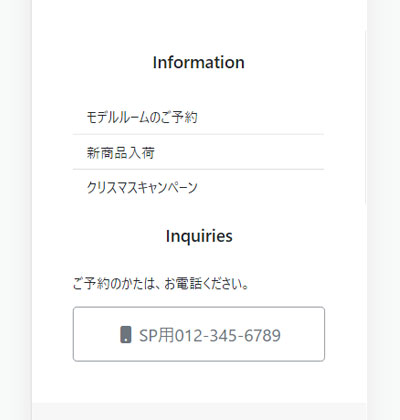
縦並びになって、読みやすくなりましたね。
スマホサイトを優先的に設計して制作するという考え方です。
現在圧倒的に多いのがスマホからの閲覧です。
でも実際は、スマホは表示領域が狭く、処理能力も高くないですよね。
サイトを見る時の見やすさや表示スピードなどの性能が、
他デバイスよりも劣っています。
ユーザーにとっては、ストレスに繋がります。
だから、シェアが多く性能の悪いスマホを優先的に最適化を図りながら、
タブレットやディスクトップでも見栄えのよい構成にしていくんです。
なので、デザインを作る際は、スマホでのレイアウトを考えてから、ディスクトップのデザインを構築していきます。
現段階では、モバイルファーストより「ページを作る」ことを学んでいるので深堀りはしません。
が、この概念は必須なので知っておきましょう。
モバイルファーストのデザインでは、以下のことに配慮しながら設計します。
一部ですが、こんなことを考えながらデザインを作っているんですね。
慣れてしまえば何てことないのですが・・・。
それまでは「あれっここはどうしたいんだっけ?」とかいろいろ混乱して大変でした。
しかも当時はBootstrapがなかったので、一からコーディングでパニクってました。
ということで、お問合せのレイアウトを変えただけじゃ、「最適」ではないですね。
次回は、
ナビを常に画面上部に表示させ、
ページTOPへ戻るボタンを作って、
操作性を上げていきましょう。
デベロッパーツールを利用して、スマホ表示を確認する
ブレイクポイントでディスクトップとスマホの表示を切り替える
スマホサイズで横幅いっぱいにするには、クラス「col-sm-●」を設定
スマホサイトを優先的に設計して制作する